SEO対策に効果的なHTMLタグ12選!書き方のポイントまとめ
- 公開日:2025.04.30
- 更新日:2025.05.19
- SEO対策の基礎

-
田端 健一
株式会社BRIDGEA 代表
-
- 通信業界の営業に10年携わり、多くの商品で営業成績日本一を獲得
- 独立して「記事作成代行Pro」を運営
- 「コンテンツマーケティング」や「コンテンツSEO」「記事作成代行」を行なっています。
- 多くのお客様サイトを上位表示に成功。今ではリピート案件多数
自社サイトやブログへのアクセスを増やしたいと考える場合「SEO対策」は効果的な方法です。
SEO対策の方法は数多くありますが、その中で「HTMLの最適化が重要」といった情報を見かけることもあるでしょう。
SEO対策においては、HTMLタグの設置は欠かせません。
しかし「HTMLが具体的にSEOとどう関係するのか?」「どのタグをどのように使えばよいのか?」といった疑問を抱く方もいると思います。
本記事では、SEO対策におけるHTMLの基本的な役割から、特に重要となるHTMLタグの種類とその効果的な使い方についてまとめました。
基本的な記述ルールや注意点も解説していますので、ぜひ参考にしてください。
目次
1. まずは基本から!SEO対策とHTMLの関係性

HTMLは、ウェブページの「骨組み」を作るための言語です。
文章の見出し、段落、リスト、画像などが、それぞれどのような役割を持っているのかを「タグ」という目印を使って示します。
この仕組みにより、ブラウザや検索エンジンがページの「構造」を理解できるようになる仕組みです。
GoogleやYahoo!などの検索エンジンは、HTMLタグを読み取ることで、ウェブページの内容や構成を把握します。
そのため、検索エンジンがページ内容を正確に把握するため、HTMLタグを正しく使うことが必要です。
結果として、ユーザーが検索したキーワードとの関連性を適切に評価できるようになります。
検索結果ページで上位表示を目指すなら、HTMLの最適化は欠かせません。適切に構造化されたHTMLはユーザーが必要な情報にアクセスしやすくなるといったメリットにもつながるため、SEO効果を高めるには重要です。
また、スクリーンリーダーなど支援技術の利用者が情報を取得しやすくなる点でも、HTMLの構造化は基本的な要素となります。
2. 【SEO対策必須】最初に押さえるべき最重要HTMLタグ3選

SEO効果を高めるには、まず最初に押さえるべき重要なHTMLタグが3つあります。
どれもSEO対策には欠かせないものとなっていますので、HTMLを取り入れるのであれば、必ず理解しておきましょう。
2-1. titleタグ:検索結果でのクリック率を左右する最重要タグ
titleタグは、SEOにおいて非常に重要なHTMLタグの一つです。
ウェブサイトやページの「タイトル」として、検索結果やブラウザのタブなどに表示されます。
いわばページの第一印象を決める重要な要素といっても過言ではありません。
titleタグで設定したテキストは、検索結果でクリック可能な見出し(タイトルリンク)として使われるのが最も重要です。
そのほかにも、ブラウザのタブ、ブックマーク名、場合によってはSNSでシェアされた際のタイトルとしても表示されます。
特に検索結果でのタイトルは、ユーザーがどのページをクリックするかを瞬時に判断する材料となるため、クリック率(CTR)を大きく左右します。
SEO対策に効果的なtitleタグを作成する際は、以下のポイントを意識しましょう。
- 重要なキーワードは前半に含める
- ページの内容が具体的に伝わるようにする
- PC表示で30文字を目安に適切な長さで設置する
- ページごとに固有のtitleタグを設置する
これらのポイントを意識しつつ、キーワードを詰め込みすぎず、できるだけ自然な文章にすることが、より効果的なタイトル作成につながります。
こちらの記事もチェック
2-2. meta descriptionタグ:検索結果でのクリックを促す説明文
meta descriptionタグは、ウェブページの内容を短く要約した「説明文」を記述するためのHTMLタグです。
この情報は、主に検索エンジンに対してページの内容を伝えるために使われます。
また、このタグで設定された内容は検索結果ページで、タイトルの下に「スニペット」として表示されることも覚えておきましょう。
ユーザーに対して、どのような内容が記載されているページかを簡単に伝えられます。
meta descriptionタグを使用する際は、以下のポイントに注意しましょう。
- 内容を正確に要約する
- 対策したいキーワードを自然に含める
- 80文字~100文字を目安に作成する
meta descriptionタグを設置しなかった場合、検索エンジンが本文を抜粋して「スニペット」とすることがあります。
これではページの内容が伝わらずにクリック率が下がることも懸念されるため、理由がなければ設定しておきましょう。
こちらの記事もチェック
2-3. hタグ(見出しタグ):コンテンツ構造を明確にする道しるべ
hタグは、HTML文書の中で文章の「見出し」を作成するためのタグです。
「<h1>から<h6>」の段階が設けられており、数字が小さいほど重要な見出しを示します。
hタグの最も重要な役割は、コンテンツ全体の論理的な構造(構成)を明確に示すことです。
これにより、ユーザーの理解促進・検索エンジンの内容理解・アクセシビリティ向上に期待できます。
このようにSEO効果へ期待できるタグではありますが、闇雲に使用すればよいわけではありません。
使用する際は、以下のポイントに注意する必要があります。
- <h1>はページの主題に一つだけ
- 階層構造を守る
- 見出しは内容を的確に表す
なお、hタグには自然に対策したいキーワードを含めるとより効果的です。
また、あくまでも見出しの構造を伝えるタグであるため、デザイン目的での使用は控えましょう。
こちらの記事もチェック
3. さらにSEO効果を高める!応用的なHTMLタグ活用術9選

SEO効果をより高めるなら、ほかのHTMLタグもうまく活用しましょう。
ここからは応用的なHTMLタグの活用方法として、具体例を9つご紹介します。
3-1. imgタグのalt属性:画像の内容を伝える
画像の内容を検索エンジンに適切に伝えるなら、imgタグのalt属性を活用しましょう。
imgタグはページ内に画像を表示するためのタグです。
alt属性は「代替テキスト」と呼ばれ、画像が表示されなかった場合に代わりとなるテキストを表示したり、スクリーンリーダーで読み上げたりする際に用いられます。
alt属性を設定する際は、できるだけ画像の内容を具体的に説明しましょう。
例えば犬の画像を用いるのであれば「犬の種類はなにで、どのようなことをしているか」まで説明できると理想的です。
ただし、過度に情報を詰め込みすぎると逆効果になる場合もあるため、適切にキーワードを配置する必要があります。
alt属性を設置するとアクセシビリティの向上につながり、視覚障がいを持つユーザーも画像の内容を理解できます。
検索エンジンにも画像の意味を伝えられるようになり、画像検索からのアクセス増加につながる点がSEO面のメリットです。
3-2. strongタグ・emタグ:重要なキーワードや文言を強調
strongタグとemタグは、文章の中の特定のテキストを強調するためのHTMLタグです。
- strongタグ:その部分が内容的に「強い重要性」を持つことを示す
- emタグ:文脈上の「強調」や「アクセント」を示す
上記のような意味を持ちながら、タグを設置したテキストは太字や斜体に見た目も変更されることも理解しておきましょう。
具体的には、以下のように見た目が変化します。
| 通常テキスト strongタグ emタグ |
使用する際は、伝えたいニュアンスに応じて、どちらのタグを使うか選んでください。
重要なテキストにはstrongタグ、強調したいテキストにはemタグなどです。
なお、strongタグ・emタグは、SEO効果に期待して多用しないようにしましょう。
文章が読みにくくなることはもちろん、検索エンジンからスパムと判断されるリスクも伴います。
3-3. リストタグ(ul, ol, li):情報を整理して分かりやすく
リストタグは、複数の項目を箇条書き形式で表示し、情報を分かりやすく整理するためのHTMLタグです。
主に以下の3つのタグが使用されます。
- ul:項目の順序が重要でない場合に使用(文章の頭に「・」が表示)
- ol:項目の順序が重要な場合に使用(文章の頭に「数字」が表示)
- li:<ul>または<ol>の中で、個々のリスト項目を示すために使用
リストタグは、項目に応じて<ul>(順序なし)または<ol>(順序あり)で囲んで使用することが一般的です。
次に、リストの各項目を、それぞれ<li>タグで囲んで記述します。
具体的な記述方法は、以下の通りです。
順序なしの場合
<ul>
<li>SEO対策方法①</li>
<li>SEO対策方法②</li>
<li>SEO対策方法③</li>
</ul>
順序ありの場合
<ol>
<li>キーワードを選定する</li>
<li>ペルソナを決める</li>
<li>ゴールを決める</li>
</ol>リストタグを使用すると、ユーザーは情報を整理しやすくなるでしょう。
何が書かれているかを判断できるため、離脱率の低下に期待できます。
また、検索エンジンがリストの内容を適切に解釈した場合、検索結果で特別な表示(リッチリザルト)がされることがあります。
3-4. aタグ(リンクタグ):内部リンク・外部リンクの最適化
aタグ(リンクタグ)は、ウェブページからほかのページへ移動するための「ハイパーリンク」を作成するHTMLタグです。
このリンクが設定されている、クリック可能なテキスト部分のことを「アンカーテキスト」と呼びます。
aタグとアンカーテキストを効果的に使うには、以下のポイントを押さえておきましょう。
- アンカーテキストは具体的に記述
- 内部リンクで関連ページを繋ぐ
- 外部リンクは質と関連性を重視
aタグを適切に設定することで、ユーザーの利便性向上に期待できます。
関連情報へのアクセスがスムーズになり、サイトの使いやすさも高まるでしょう。
また、検索エンジンはアンカーテキストを利用して、リンク先のページ内容を理解します。
このことから、aタグはSEO評価の向上につながる可能性が高いタグの一つです。
こちらの記事もチェック
こちらの記事もチェック
3-5. meta robotsタグ:クローラーの動きを制御
meta robotsタグは、検索エンジンのクローラー(Webサイトの情報を収集する自動プログラム)に対して、ページをどのように扱ってほしいかを指示するためのHTMLタグです。
具体的には、そのページを検索結果に表示するかや、ページ内にあるリンクを辿るかなどを制御します。
meta robotsタグは、HTMLの<head>内に記述しましょう。
<meta name="robots" content="○○">「○○」の部分には、ディレクティブと呼ばれる「クローラーへの指示」を記載します。
最も使用されるディレクティブには「noindex」があり、該当のページを検索結果に表示させないように伝えるものです。
例えば内容が重複していたり、準備中だったりなどで一般の検索結果に出したくないページに使用します。
「noindex」を設定したページは検索結果から消えてしまうため、重要なページへ設定しないように注意しましょう。
ほかにもnofollow(このページのリンクを辿らない)やnoarchive(検索エンジンにページのキャッシュを残さない)などの指示があり、必要に応じて組み合わせて使用可能です。
3-6. viewportタグ:モバイル表示を最適化
viewportタグは、スマートフォンやタブレットでページを閲覧する際に、表示を最適化するためのHTMLタグです。
設定していないとパソコン用のページがそのまま小さく表示されてしまい、文字や画像が見にくくなるといった弊害が生まれます。
viewportタグの設定方法は、HTML文書の<head>内に以下の1行を記述することが一般的です。
<meta name="viewport" content="width=device-width, initial-scale=1">上記の記述により「ページの表示幅をデバイスの画面の幅に合わせる」「ページを読み込んだときのズーム倍率を等倍にする」とブラウザに伝えます。
モバイルフレンドリーがSEOにとって重要とされている現在では、viewportタグの設定は欠かせません。
3-7. charset指定:文字化けを防ぐ基本設定
meta charsetタグは「どの種類の文字をコンピューターがどのように認識すればよいか」に従っているかを、ブラウザに伝える役割を持ちます。
現在のウェブサイトで最も標準的に使われている文字エンコーディングは「UTF-8」です。
そのため、特別な理由がない限り、HTML文書の<head>セクションのできるだけ先頭に以下のように記述します。
<meta charset="UTF-8">正しく設定すれば、ブラウザがHTML文書内の文字を正しく認識し、表示できます。
設定していない場合や間違っている場合は、テキストが文字化けしてしまうかもしれません。
文字化けを防ぐためにも、基本的には設定が推奨されるタグの一つです。
3-8. OGPタグ:SNSシェア時の表示を最適化
OGPタグは、該当のページをSNSでシェア(共有)したときに、投稿の見た目を最適化するためのHTMLタグです。
タイトルや画像などをどのように表示するかを指定できます。
使用する際は、HTML文書の<head>セクション内に、<meta>タグを使って記述しましょう。
主に設定するのは、以下の情報です。
- og:title:SNS投稿に表示されるタイトル
- og:image:SNS投稿に表示される画像
- og:description:SNS投稿に表示される説明文
- og:url:ページの正式なURL
- og:type:ページの種類(例: articleなど)
- og:site_name:サイト名
OGPタグはSNSでの見栄えを整え、クリック率や流入の増加につなげます。
検索順位に直接影響するわけではないものの、SNSからのアクセスが増加することで、間接的なSEO効果にも期待できるでしょう。
3-9. 【注意】meta keywordsタグは現在SEO効果なし
meta keywordsタグは、ページの内容に関連するキーワードを記述し、検索エンジンにそのページのテーマを伝える目的で使われていました。
かつてはSEO対策の一つとして利用されていましたが、ページ内容と関係のないキーワードを大量に詰め込むといったスパム行為に悪用された歴史があります。
その結果、主要な検索エンジンは、検索順位を決定するための評価要素としていません。
したがって、このタグを設定してもSEO上のメリットは一切ありません。
記述する手間がかかってしまうだけなので、現在は設定する必要のないタグと理解しておきましょう。
4. これだけは覚えよう!HTMLの基本的な書き方ルール

HTMLタグを用いるには、ブラウザや検索エンジンが正しく解釈できるよう、いくつかの基本的な書き方を守る必要があります。
ここではその要点をまとめました。
| 半角英数字で記述 | タグ名 (p, h1など) や属性名 (href, srcなど) は必ず半角英数字で記述する |
| 開始タグと終了タグ | <p> と </p> のように、開始タグと終了タグで内容を囲む |
| 空要素の存在 | <img> や <br> のように、内容を持たず終了タグがないものもある |
| 正しい入れ子構造 | 開始・終了タグの順序が交差しないようにする(例:<strong><em>テキスト</em></strong>) |
| 基本的な文書構造 | <!DOCTYPE html> で始まり、全体を <html> で囲み、その中に <head> (ページ情報) と <body> (表示内容) を配置する |
| インデントで可読性向上 | コードの構造を分かりやすくするために、インデント(字下げ)を行うことが推奨される |
上記のルールはHTMLの基礎です。
ルールに沿って記述することで、意図通りの表示と適切な解釈につながるでしょう。
5. 要注意!よくあるHTML記述の間違いとチェック方法

HTMLの記述ミスは、見た目の問題だけでなく、SEO評価やアクセシビリティにも悪影響を及ぼす可能性があります。
よくある間違いを避け、ツールを使ってコードをチェックする習慣が大切です。
5-1. やってしまいがち?HTML記述のNG例
HTMLを記述する際は、タグの閉じ忘れやスペルミス、全角文字の混入といった基本的な構文エラーに注意しましょう。
これらは表示崩れやエラーの原因となります。
NG例
<div>
<p>タグが閉じられていない
<span>全角文字が混入している</span>
</div> ```
OK例
<div>
<p>タグが閉じられている</p>
<span>全角文字が混入していない</span>
</div>また、見た目の調整目的でhタグやstrongタグなど、タグ本来の意味を無視した使い方は避けるべきです。
文書構造が不正確になり、SEO評価やアクセシビリティにも悪影響を与えかねません。
設定ミスによってはアクセス数が大幅に減少するリスクもあります。
HTMLのルールを意識した丁寧な記述と、チェックツールでの確認を習慣づけることが、こうしたミスを防ぐために重要です。
5-2. 正しく書けているか確認!チェックツールをご紹介
作成したHTMLコードの正確性や品質を確認するには、いくつかのツールが役立ちます。
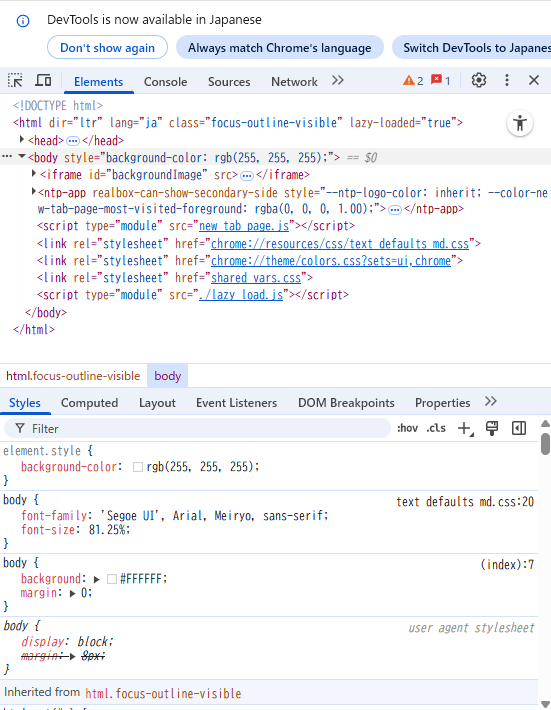
まず、使用ブラウザのデベロッパーツールで基本的な確認やエラー表示、モバイル表示のチェックが可能です。
デベロッパーツールとは「開発者用の検証ツール」で、Google Chromeであれば標準搭載されています。
Windowsの場合は「Ctrl + Shift + i」、Macの場合は「command+option + i」を押下すると以下の画面が表示されます。

より厳密なHTML文法のエラーチェックには、W3C Markup Validation Serviceが有効です。
SEOの観点では、Google Search Consoleを使い、Googleから見たインデックス状況やモバイル対応などの技術的問題を把握しましょう。
ただし、これらのツールは主に構文エラーをはじめとした「機械的に判断できる問題」を発見するものです。
記述された内容の質や意味が適切かどうかまでは評価できません。
最終的には必ず人の目で内容を確認し、判断することが質の高いHTMLを実現する上で重要となります。
こちらの記事もチェック
6. HTML最適化でSEO効果を最大化する次のステップ

基本的なHTMLの最適化をマスターしたら、さらにSEO効果を高めるために、より戦略的な視点と継続的な取り組みを行いましょう。
ここからはSEO効果を最大化する次のステップとして、3つの内容をご紹介します。
6-1. コンテンツ内容とHTML構造の一貫性
「作成するコンテンツの内容」と「それを表現するHTMLの構造」は、常に一体として考え、一貫性を持たせることが重要です。
見出しの階層構造が文章の論理的な流れと一致しているか、titleタグやmeta descriptionが本文の内容を正確に反映しているかなどを確認しましょう。
キーワードを意識しつつも、読者にとって自然で分かりやすい構成を最優先することが、結果的に検索エンジンからの評価にも影響します。
HTMLは「コンテンツを分かりやすく伝えるための手段」という意識が大切です。
6-2. 構造化マークアップへの挑戦
構造化マークアップとは、ウェブページの内容が具体的に何を意味するのかを、検索エンジンに対してより詳しく、分かりやすく伝えるための手法です。
HTMLコードに追加情報を記述して使用します。
実装する最大のメリットは、Googleの検索結果ページで「リッチリザルト」として表示される可能性があることです。
ユーザーの注意を惹き、クリック率の向上に期待できます。
Googleが推奨しているのは「JSON-LD」という形式ですが、導入にはやや専門的な知識が必要です。
しかし、サイトで扱っているコンテンツの種類が構造化マークアップに対応していれば、ユーザーへのアピール力向上やクリック率改善が見込めます。
そのため、導入を検討する価値は高いでしょう。
6-3. 定期的な見直しと改善の重要性
SEOを取り巻く環境は常に変化するため、一度HTMLを最適化したら終わりではありません。
Google AnalyticsやGoogle Search Consoleなどで定期的に自分のサイトの状況(アクセス数、検索での表示回数や順位など)をチェックしましょう。
もし問題点が見つかったら、改善し続けていくことが大切です。
特に、検索結果に表示されるtitleタグやmeta descriptionタグは、実際のデータを見ながら手を加えることが必要となります。
また、最新のSEO情報やHTMLの適切な方法を取り入れることも、サイトのクオリティを保つために重要です。
こちらの記事もチェック
7. まとめ
SEO対策において、HTMLの使用は欠かせません。
HTMLを正しく構造化し、各タグを適切に使うことは、検索エンジンに対してページ内容を正確に伝えることにつながります。
また、ユーザーにとっても見やすいページとなるため、SEO対策において重要な項目となるでしょう。
まずは本記事でご紹介した内容を参考に、HTMLを導入したSEO対策を検討してみてください。
もし「自分でHTMLを修正するのは難しい」「記事作成やSEO対策を本格的に進めたい」と感じるのであれば、専門家へ相談してみましょう。
弊社「記事作成代行Pro」では、SEOに強い記事作成とHTML最適化で、お客様のウェブサイト価値向上をサポートいたします。
検索順位の伸び悩みやコンテンツ作成の課題などを解決したい方は、ぜひ一度無料相談でお問い合わせください。
関連記事
-

2025.07.10
GoogleのSGEとは?SEO対策にもたらした3つの影響も解説
SGEとは、簡単に説明するとGoogleが2023年8月に日本で試験運用を開始した生成AIのことです。 Googleの検索画面で知りたいことを質問すれば、即座に要約や回答が表示されます。 そのため、ユーザーにとっては便利な機能かもしれません。 しかし、Webサイトの運営者から見るとどうでしょうか? もしかすると、これまでのSEO対策では上位を目指せなくなるかもしれません。 そこで本記事では、SGE …
- SEO対策の基礎
-

2025.07.02
ゼロクリック検索とは?増加している2つの理由や対策6選まで徹底解説
インターネットで調べものをしていて、「ページを開かずに答えがわかった」という経験をしたことがある方も多いのではないでしょうか。 このように、検索結果の画面だけで疑問が解決し、Webサイトにアクセスしないまま検索を終える行動は「ゼロクリック検索」と呼ばれます。検索エンジンの機能が進化したことで、画面上の情報だけで十分と感じるユーザーが増えているのです。 ユーザーにとっては便利な仕組みである一方、運営 …
- SEO対策の基礎