モバイルファーストインデックスとは?基本と対策を徹底解説!
- 公開日:2022.03.28
- 更新日:2024.05.27
- SEO対策の基礎
「モバイルファーストインデックス」とは、「インデックス登録と検索順位で、スマホ向けのコンテンツを優先的に使用すること」です。
※Googleのいう「モバイル」にはタブレットやフィーチャーフォンも含まれますが、便宜上この記事では「モバイル=スマホ」としています
パソコン検索よりもスマホ検索をするユーザーが多い昨今、モバイルファーストインデックスはすべてのサイト運営者が意識すべき重要項目です。
これまでスマホ向けページを意識してこなかった場合、改善が必要かもしれません。
この記事では、モバイルファーストインデックスの仕組みやSEOとの関係について解説するとともに、行うべき対策をご紹介します。
【この記事は以下の方におすすめ】
- モバイルファーストインデックスが何のことか知りたい方
- モバイルファーストインデックスのSEOへの影響について知りたい方
- モバイルフレンドリーとの違いが知りたい方
- モバイルファーストインデックスへの対策内容を把握したい方
※現在Googleは、検索エンジン界において9割以上のシェアを占めているため、この記事では「検索エンジン=Google」として解説しています
目次
1.SEOで重要!モバイルファーストインデックス(MFI)とは
「モバイルファーストインデックス(MFI、以降モバイルファーストインデックス)」とは、「スマホ向けのサイトをインデックス登録やランキングで優先的に使用する仕組み」のことです。
モバイルファーストインデックスに関するGoogleの公式見解を見てみましょう。
-
“モバイル ファースト インデックス登録とは、Google のインデックス登録とランキングで、モバイル版のコンテンツを優先的に使用することです。“出典:”モバイル ファースト インデックス登録に関するおすすめの方法”, Google 検索セントラル
この説明にもあるように、モバイルファーストインデックスでは、スマホ向けサイトが重要視されています。
※「モバイル」にはタブレットやフィーチャーフォンも含まれますが、イメージがわきやすいように「モバイル=スマホ」で統一しています


スタッフ

2つのサイトに分かれているのは、パソコンとスマホでは画面の大きさや操作に大きな違いがあるからです。
14~20インチほどのモニターを持つパソコンと、6インチ前後のスマホでは画面の大きさがまるで違います。
また表示領域にともなって、ボタンやスクロール操作もだいぶ異なるでしょう。
さらに、マウスで操作するか指で操作するかの違いもあります。
このようにパソコンとスマホでは勝手が異なるため、パソコン向けサイトとスマホ向けサイトが別々に用意されます。
※後述する「レスポンシブウェブデザイン」や、スマホ向けページを作成していないケースは除く

スタッフ
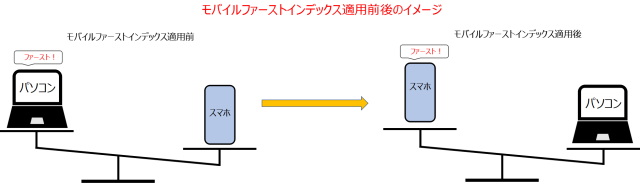
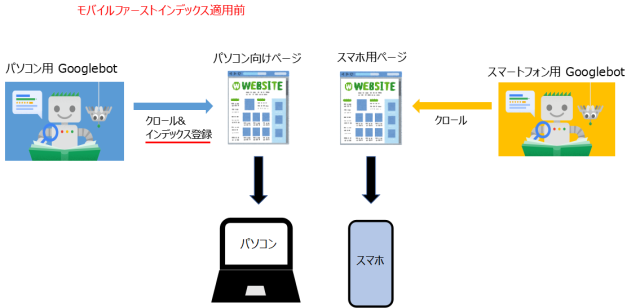
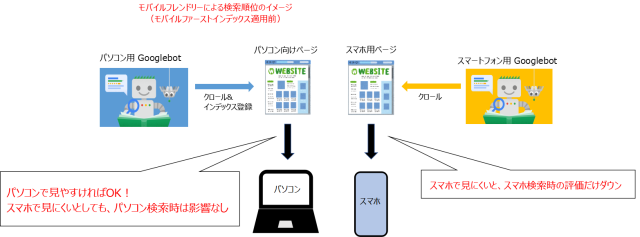
モバイルファーストインデックス適用前後の変化を図にすると、以下のようになります。

1-1.「スマホ検索の増加」が導入の理由

Googleがパソコン向けサイトから、スマホ向けサイトへ評価対象をシフトしたのは、「スマホ検索が増えたから」です。
以下のGoogleのコメントに、そのことが示されています。
-
“これまで、ユーザーのクエリとページの関連性を評価するにあたっては、主にパソコン版のページのコンテンツがインデックスで使用されていました。今ではユーザーの大半がモバイル デバイスから Google 検索にアクセスしているので、今後、Googlebot は主としてスマートフォン エージェントでページのクロールとインデックス登録を行うようになります。”出典:“モバイル ファースト インデックス登録に関するおすすめの方法”, Google 検索セントラル”
Googleは、今やパソコンよりもスマホの方が、検索に使われるメインのデバイスであることを知っています。
そのため、スマホユーザーにとってベストな検索結果になるよう、スマホ向けサイトを評価対象にしたのです。
スマホ検索が広く普及したことを示すデータを見てみましょう。
まずは、ドイツ企業の「SISTRIX」によるデータをご覧ください。
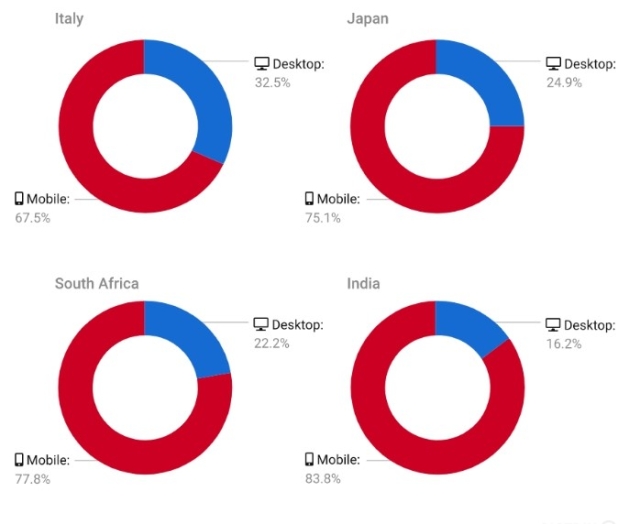
以下の画像は、日本におけるデスクトップ(パソコン)検索とスマホ検索との割合を示しています。

出典:“The proportion of mobile searches is more than you think – What you need to know”, SISTRIX
画像のデータによると、デスクトップ(パソコン)検索は約25%ほどしかないのに対し、スマホ検索は約75%もあります。
ほかの国のデータを見ても、やはりスマホ検索がメインです。
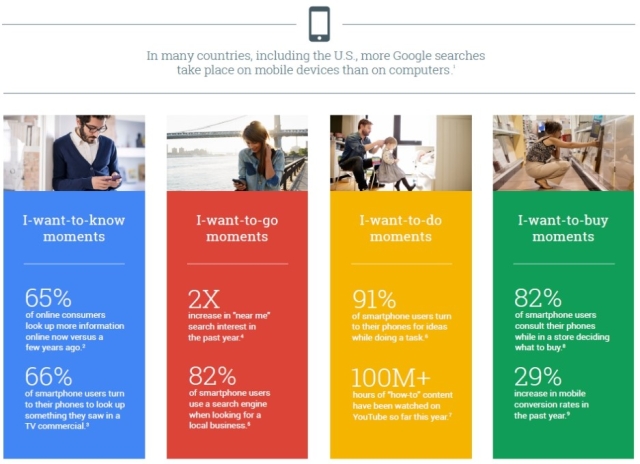
続いてGoogleが出している公式資料も見てみましょう。

出典:“4 new moments every marketer should know”, Think with Google
この資料では、以下のデータが示されています。
「66%のスマホユーザーはテレビコマーシャルで見た何かを探すためにスマホを使う」
「82%のスマホユーザーは、ローカルの店や企業を探すのに検索エンジンを使う」
「91%のスマホユーザーは何かのタスクをこなしているときに、アイデア探しにスマホを使う」
「82%のスマホユーザーは、店で何を買うべきかを決める際にスマホを使う」
このデータはスマホユーザーの人数を表すものではありませんが、「生活のさまざまな場面で人々がスマホを使うことを示しています。
近年では、「調べ物をするのにパソコンではなくスマホを使うことが多い」という方が珍しくありません。
中には、パソコンの前に座っているのに、スマホで検索する方もいらっしゃるでしょう。
スマホはパソコンと違って手軽に持ち運べるほか、手を使って直接的に操作できることもあり、利便性の高いデバイスといえます。
街中でも、かなりのユーザーがスマホを片手に歩いているのを目にするでしょう。

スタッフ


スタッフ
1-2.モバイルファーストインデックスは強制適用される
モバイルファーストインデックスは、すべてのサイトを対象にした検索の仕組みです。
サイト運営者が選択できるものではなく、強制適用されます。


スタッフ
-
“2019 年 7 月 1 日以降、すべての新規ウェブサイト(ウェブに新しく追加されたサイトまたは Google 検索が認識していなかったサイト)では、デフォルトでモバイル ファースト インデックス登録が有効化されます。“出典:“モバイル ファースト インデックス登録に関するおすすめの方法”, Google 検索セントラル
では、この日付よりも前に公開されたサイトの場合はどうでしょうか?
既存サイトについては、2021年3月までに適用されることが決まっていました。
しかし、2022年1月時点で、まだ適用されていないサイトがあるようです。
モバイルファーストインデックス導入の取り組みには、いささか時間がかかっています。
理解を深めるために、これまでの取り組みの流れを簡単にご紹介しましょう。
2016年11月4日に、Googleはモバイルファーストインデックスの実験を開始したとアナウンスしました。
また約1年半の実験後、2018年3月27日に、モバイルファーストインデックスへの移行が始まったとアナウンスし、準備が整ったサイトから順次新しい仕組みにシフトすることになりました。
その後2020年3月5日に、同年9月からすべてのサイトにモバイルファーストインデックスを強制適用することが決まります。
しかし同年7月22日、新型コロナの影響を考慮して、強制適用は2021年3月末に延期されました。
2021年11月26日には、一部のサイトの問題を考慮して、特に移行のスケジュールは定めないとアナウンスしています。
このようなわけで、当初の予定とは異なり、2022年1月時点でもモバイルファーストインデックスは完了していないようです。
ただし2022年の前半中には完了するかもしれないことを、Googleのスタッフであるジョン・ミューラー氏がコメントしています。
-
“(訳文)えーと、いつくらいになるかはよくわかりません。ただ来年の前半に向けて残りのすべてのサイトをモバイルファーストインデックスに移行していくと思います。”出典:“English Google SEO office-hours from December 10, 2021”, Google Search Central
※2021年12月10日時点の発言
1-2-1.モバイルファーストインデックス対応状況をチェックする方法

自サイトにモバイルファーストインデックスが適用されているかは、「Google Search Console」を使ってチェック可能です。
手順は以下のとおりです。
1.Google Search Consoleの左メニューから「URL検査」をクリックする
2.「カバレッジ」の「ユーザーエージェント」欄を見る
下の画像のように、「ユーザーエージェント」欄に「スマートフォン用Googlebot」と表示されていれば、モバイルファーストインデックス適用済みです。
「パソコン用Googlebot」と表示されていれば、未適用の状態です。

2.モバイルファーストインデックスの仕組みを図解
モバイルファーストインデックスは、「スマホ向けサイトをインデックス登録して検索順位の評価対象とする」と学びました。
ここからは、モバイルファーストインデックスの仕組みを詳しく図解します。
しかしその前に、まずはGoogleの検索サービス全体の仕組みを振り返りましょう。
Googleがどのように検索結果を表示するかがわかると、モバイルファーストインデックスの仕組みを理解しやすくなります。
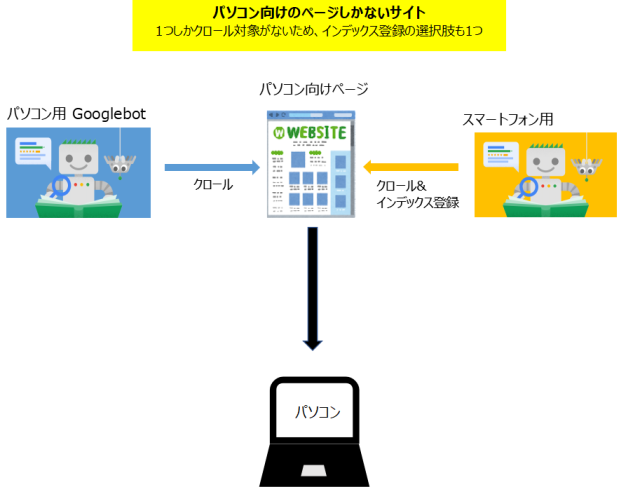
2-1.Googleが検索結果を表示するまでの流れ
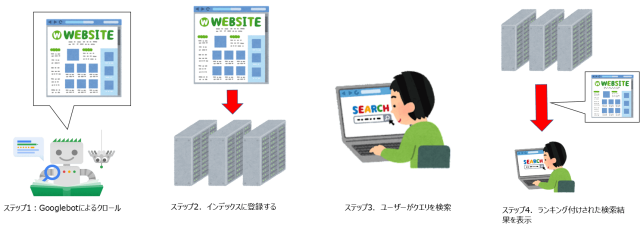
Googleは主に、以下の4ステップでWebページを検索結果に表示します。
※3つ目はGoogleではなく、ユーザーのアクション
- クロール:「Googlebot」と呼ばれるプログラムが、Webページをクロール(巡回)し内容を認識
- インデックス登録:クロールしたページをデータベース(インデックス)に登録
- ユーザーがクエリを検索する
- 検索結果の表示(およびランキング):ユーザーの検索内容と関連性が高いページをランキングにして検索結果へ表示

2番目の「インデックス登録」のステップで登録されたデータをもとに、Googleはユーザーの検索内容にマッチする検索結果を返します。
インデックス登録やランキング付けなどの仕組みについて、より詳しく知りたい方は以下の記事も参照してください。
関連記事:「SEOの仕組みを図解!検索システム攻略で上位表示を目指そう」
2-1-1.「2種類のGooglebot」と「1つのインデックス」
前述した4つのステップのうち、1番目の「クロール」と2番目の「インデックス登録」にもう少しフォーカスしてみましょう。
Googleは、各Webページを検出してその内容を理解するために、クロールを行います。
クロールを行うのは「Googlebot」と呼ばれるプログラム(ロボット)です。
Googlebotには、主に以下の2種類があります。
- パソコン用Googlebot
- スマートフォン用Googlebot

スタッフ

「パソコン用Googlebot」はパソコン向けサイトをクロールするのに対し、「スマートフォン用Googlebot」はスマホ向けサイトをクロールします。
さてクロールが完了すると、2番目のインデックス登録に移りますが、ここで大事なポイントがあります。
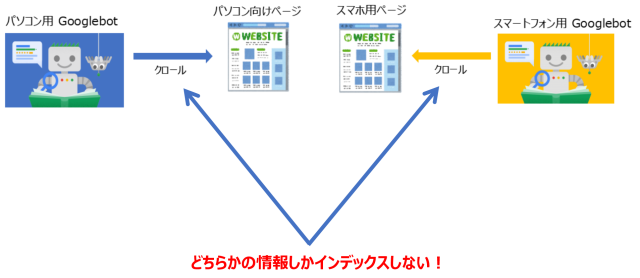
それは「インデックス登録されるデータは1種類だけ」という点です。
以下のGoogleの説明をご覧ください。
-
“検索結果の提供に使用するインデックスは引き続き 1 つのままです。 メインのインデックスとは別の「モバイル ファースト インデックス」はありません。”出典:“モバイル ファースト インデックスを開始します”, Google 検索セントラル
2種類のGooglebotは、2種類のデータ(パソコン向けサイトのページと、スマホ向けサイトのページ)をクロールしますが、両方ともインデックス登録されることはありません。
検索結果の評価対象としてインデックス登録されるのは、あくまで1種類のデータだけです(パソコン向けか、スマホ向けのどちらか)。

モバイルファーストインデックス導入前、インデックス登録されていたのはパソコン向けサイトのWebページでした。
図にすると以下のようなイメージです。

※モバイルファーストインデックス適用前のクロール&インデックス登録
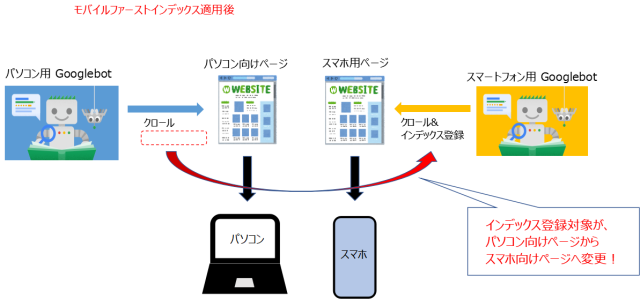
2-2.モバイルファーストインデックス適用後はスマホ向けページがインデックス登録される

モバイルファーストインデックス適用後は、インデックス登録の対象が変わります。
以下のGoogleのコメントをご覧ください。
-
“歴史的にデスクトップ版のコンテンツがインデックスされてきましたが、今後はモバイル版のコンテンツを使用していきます。”出典:“モバイル ファースト インデックスを開始します”, Google 検索セントラル
従来はパソコン向けサイトのページがインデックス登録されていましたが、モバイルファーストインデックス適用後は、「スマホ向けサイトのページ」がインデックス登録の対象となります。
図にすると以下のようなイメージです。

※モバイルファーストインデックス適用後のクロール&インデックス登録

ちなみに上記のクロールとインデックス登録の流れは、「ダイナミックサービング」や「別々のURL」と呼ばれる方法を使って公開されるサイトに関するものです。
「レスポンシブウェブデザイン」で公開されるサイトや、パソコン向けのコンテンツしかないサイトの場合、流れが少し異なります。
「モバイルファーストインデックスにより、スマホ優先の仕組みになった」という点は共通していますが、サイト運営者は、パソコン向けサイトとスマホ向けサイトで2つのHTMLを用意しなくてはならないのでしょうか。
この点については次の項目で解説します。
2-2-1.レスポンシブウェブデザインのサイトは無関係
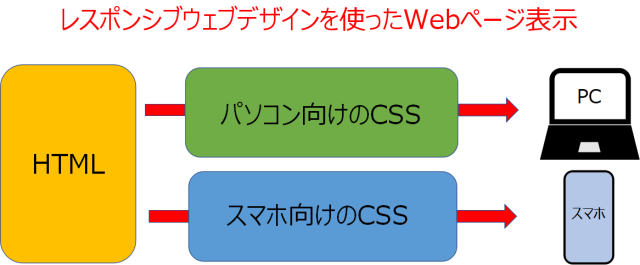
「レスポンシブウェブデザイン」とは、「WebページのHTMLを、パソコンであれスマホであれタブレットであれ、表示先デバイスに合わせたCSSで配信する仕組み」を指します。
「HTML」とは、「Webページをブラウザで表示させるための言語」です。
「CSS」とは、「文字サイズや色・背景色・位置などを指定する言語」です。
専門用語が出て少しややこしいかもしれませんが、簡単にいえば、「レスポンシブウェブデザインを使うと、1つのWebページのHTMLだけでパソコン表示にもスマホ表示にも対応できる」と覚えておけばよいでしょう。
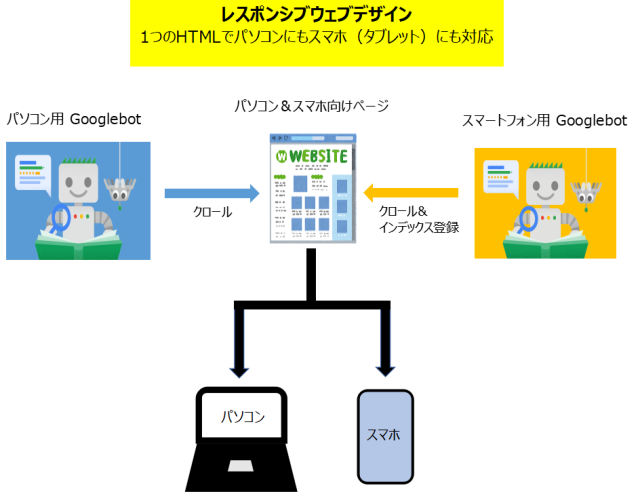
レスポンシブウェブデザインを使ったWebページ表示を図にすると、以下のイメージです。


スタッフ


スタッフ


スタッフ

2-2-2.パソコン向けページしかないサイトも無関係
パソコン向けページしか作っていないサイトの場合も、モバイルファーストインデックスによる変化を気にする必要はありません。
レスポンシブウェブデザインの場合と同様、このケースでもパソコン用Googlebotとスマートフォン用Googlebotが同じページをクロール&インデックス登録するからです。
Googleは以下のように説明しています。
-
“デスクトップ版のコンテンツのみをお持ちの場合でも、コンテンツは引き続きインデックスされます。”出典:“モバイル ファースト インデックスを開始します”, Google 検索セントラル
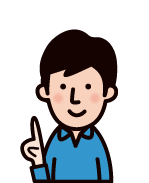
Googlebotによるクロールとインデックス登録の流れを図で説明すると、以下のとおりです。

パソコン向けのページしかないため、「パソコンとスマホどちらが優先」という話になりません。
そのため、ある意味、レスポンシブウェブデザインと同じく、「モバイルファーストインデックスに対応できている」といえます。
3.モバイルファーストインデックスとSEOの関係
モバイルファーストインデックスとSEOの関係が気になる方は多いでしょう。
結論からいうと、モバイルファーストインデックス自体は検索順位に影響を与えるものではありません。
Googleも以下のように明言しています。
-
“最初のローンチのタイミングで適用されなかったとしても、慌てる必要はありません。 モバイル ファースト インデックスは、コンテンツのランキング方法ではなく、コンテンツの集め方に関するものです。コンテンツが モバイル ファースト インデックスによって集められたものであったとしても、その他の方法で集められたコンテンツやデスクトップ版のコンテンツに比べてランキング優位性があるというわけではありません。“出典:“モバイル ファースト インデックスを開始します”, Google 検索セントラル
はっきりと、ランキングとは無縁であるとコメントしています。

スタッフ

このように、モバイルファーストインデックスの適用と検索順位には、直接的な関係はありません。
ただし、スマホ向けページが評価対象になったことで、以下の状況において間接的な問題が発生する恐れがあります。
- Webページがモバイルフレンドリーではない
- パソコン向けサイトとスマホ向けサイトのページでコンテンツ差がある
それぞれの状況を詳しく見てみましょう。
関連記事:「【SEOビギナー必見】SEO対策とは?基本と実践方法を徹底解説」
3-1.モバイルフレンドリーに対応していないとマズい
「Webページがモバイルフレンドリーでない」と、検索順位が下がったり伸びなかったりする恐れがあります。
詳しくは後述しますが、「モバイルフレンドリー」とは、「Webページをスマホで見たときに、簡単に閲覧や操作ができるかを測るアルゴリズム」です(2015年4月21日から実施)。
モバイルフレンドリーは、Googleが検索結果を表示するまでの4つのステップにおいて、4番目の「検索結果の表示(およびランキング)」にあたります。
つまり、モバイルファーストインデックスとは異なり、ランキング要因です。
このアルゴリズムの導入により、スマホで使いづらいWebページは評価が落とされることになりました。
とはいえ、モバイルファーストインデックス適用前において、モバイルフレンドリーの影響を受けるのはスマホ検索時だけでした。
評価対象はパソコン向けサイトであり、パソコンにおけるページの閲覧・操作が大切だったため、パソコン検索時にモバイルフレンドリーは関係なかったのです。
図にすると以下のイメージです。

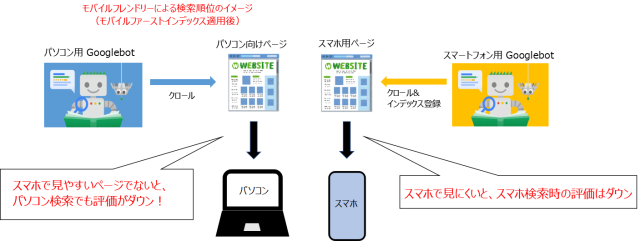
しかしモバイルファーストインデックス適用後は、スマホ検索時だけでなく、パソコン検索時もモバイルフレンドリーのあおりを受けます。
評価対象がスマホ向けサイトとなり、スマホにおけるページの閲覧・操作のしやすさが大切になったため、スマホ検索時はもちろん、パソコン検索時にも影響が及ぶからです。
図にすると以下のようなイメージです。

モバイルファーストインデックス自体は検索順位に関係ないものの、「Webページがモバイルフレンドリーでない」という別の要因がある場合は、ネガティブな状況が発生するかもしれません。
3-2.スマホとパソコンでコンテンツ差があるとマズい

「スマホとパソコンでコンテンツ差があること」も、検索順位に悪影響を与えるかもしれません。
例えば、パソコン向けコンテンツの一部(テキストや画像や動画など)が欠けた状態で、スマホ向けページに表示されたとします。
モバイルファーストインデックス適用時にインデックスされるのは、コンテンツが欠けたスマホ向けページの方です。
そうなると、いかにパソコン向けページが良質でも、内容が薄くなってしまうため、検索順位にマイナスでしょう。
別の例は、構造化データの差異です。
パソコン向けページでしっかり構造化データがマークアップされていても、スマホ向けページでマークアップが不十分だと、リッチリザルト表示を期待できません。
さらにパソコン向けページの画像より、スマホ向けページの画像の質が荒い場合、画質が劣るスマホ向けページがインデックスされるため、画像検索のパフォーマンスが落ちることが予想されます。
ほかにも画像についていえば、alt属性がスマホ向けページに欠けていると、やはり画像検索で不利になるかもしれません。
このように、スマホ向けページを充実させないと、さまざまな不都合が生じます。
モバイルファーストインデックス適用前は、パソコン向けページにだけ注力していれば、少なくともパソコン検索時はOKでした。
しかし適用後は、スマホ向けページが充実していないと、パソコン検索もあおりを受けかねません。
「うちのサイトはパソコン検索からの流入が多いから」と、スマホ向けのサイトをおざなりにしないよう注意してください。

スタッフ
-
“モバイルサイトにパソコンサイトと同じコンテンツが含まれていることを確認します。モバイルサイトのコンテンツがパソコンサイトよりも少ない場合、モバイルサイトを更新して、主要なコンテンツをパソコンサイトと同等にすることをご検討ください。ほとんどの場合、サイトのインデックス登録はモバイルサイトから行われます。”出典:“モバイル ファースト インデックス登録に関するおすすめの方法”, Google 検索セントラル
中途半端にスマホ向けサイトを作るくらいなら、ある意味、パソコン向けサイトのみしか作らない方がまだマシといえます。
パソコン向けサイトのみの場合、先述のようにパソコン向けページが最終的にインデックス登録されるからです。
パソコン向けページは、スマホ表示されることを想定していないため、モバイルフレンドリー未対応であると思われますが、コンテンツの質が薄まった状態でインデックス登録されない分、中途半端なスマホ向けページを評価されるよりマシでしょう。
4.SEOで行うべきモバイルファーストインデックス対策
モバイルファーストインデックス自体は、検索順位とは直接関係ありませんが、サイトのSEO状況によっては不都合が生じるかもしれません。
まだモバイルファーストインデックスが適用されていないサイトの場合、適用後に不都合が生じないよう、できるだけ早く必要な対策を講じる必要があります。
すでに適用されているサイトの場合、もし適用後に評価が下がったかもしれない要素があるなら、修正を加えましょう。
SEOで行うべきモバイルファーストインデックス対策には、以下があります。
- サイト全体をモバイルフレンドリーにする
- パソコン向けサイトとスマホ向けサイトのコンテンツを同様にする
それぞれの対策を詳しく見てみましょう。
4-1.サイトをモバイルフレンドリーにする

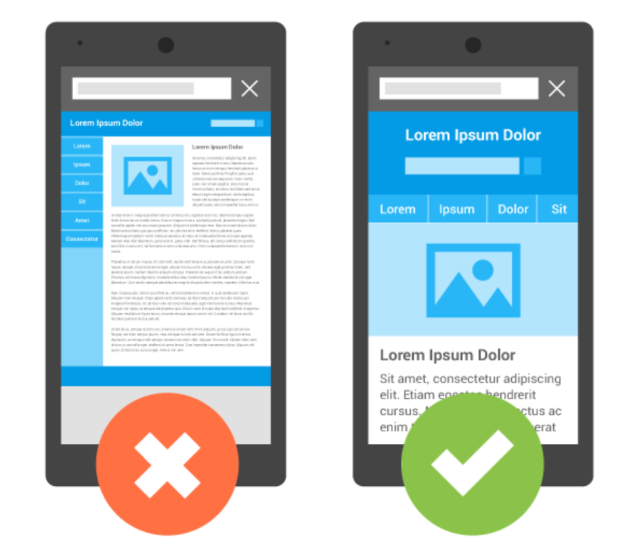
画像引用:「“モバイルフレンドリーを導入する”, Google 検索セントラル」
まず大事なのは、「サイトをモバイルフレンドリーに対応させること」です。
冒頭で説明したように、パソコンとスマホでは、表示領域や操作性に大きな差があります。
パソコンでの表示だけを考えてサイトを作ると、以下の問題が生じかねません。
- パソコンだと問題ないのに、スマホだとボタンが大きくて邪魔
- スマホだと横スクロールしないとページの一部が見えない
- パソコンでは見やすいページでも、スマホだと文字が小さくて見えない

スタッフ

画像引用:「“モバイルフレンドリーを導入する”, Google 検索セントラル」

スタッフ
-
“モバイル フレンドリーでないサイトは、モバイル デバイスでは見づらくて使いにくいことがあります。そのようなサイトでは、コンテンツを読むためにピンチやズームなどの操作が必要になります。こうしたことに不満を感じたユーザーは、サイトを離れてしまう可能性があります。これに対し、モバイル フレンドリーなサイトはコンテンツを読みやすく、すぐに利用できます。”出典:“モバイル フレンドリーを導入する”, Google 検索セントラル
上位表示を狙いたいのであれば、モバイルフレンドリー未対応のサイトはNGです。
以下のGoogleのアドバイスに沿って、サイト作成・修正を行いましょう。
- “検索結果の表示
-
ユーザーが検索クエリを入力すると、インデックスで一致するページが検索され、関連性が高いと判断された検索結果が返されます。この関連性は、何百もの要素から判断されます。Google は、アルゴリズムの改善に常に取り組んでいます。検索結果の選択とランキングにおいてはユーザー エクスペリエンスが考慮されるため、読み込みが速く、モバイル フレンドリーなページを作成してください。”出典:“上級者向け: 検索の仕組み”, Google 検索セントラル
モバイルフレンドリーだけがランキング要因ではないですが、少しでもSEOを強化するために、モバイルフレンドリーを意識しましょう。
4-1-1.モバイルフレンドリーにする具体的な方法
モバイルフレンドリーにする具体的な方法として、「レスポンシブウェブデザイン」が挙げられます。
Googleによると、スマホ向けサイトの実装方法には以下の3つがあります。
・レスポンシブウェブデザイン(1つのURLと1つのHTML)
先述のとおり、1つのHTMLだけでさまざまなデバイスへの表示を柔軟に行える方法
・ダイナミックサービング(1つのURLと2つのHTML)
URLは同じだが、2つのHTML(パソコン向けとスマホ向け)を用意する必要があります。
2つのHTMLを管理する手間がデメリットですが、デバイスごとの細かな調整が可能です。
※「Amazon.co.jp」はこの方法を採用
・別々のURL(2つのURLと2つのHTML)
HTMLだけでなくURLも2つになる方法。
設定が複雑になるため、あえて使う必要はなし。
これら3つの方法のうち、新規のサイトについては「レスポンシブウェブデザイン」か「ダイナミックサービング」が選択肢になります。
おすすめなのは「レスポンシブウェブデザイン」です。
Googleも公式にレスポンシブウェブデザインを推しています。
その方が管理は楽だからです。
-
“Google では、実装と維持が最も簡単なデザイン パターンとしてレスポンシブ ウェブ デザインをおすすめしています。“出典:“モバイル設定を選択する”, Google 検索セントラル

スタッフ
ちなみに既存のサイトについてですが、もし現在「別々のURL」で運用しており、かつモバイルファーストインデックス適用済みであるなら、新たに「レスポンシブウェブデザイン」へ変更するのは推奨されません。
これはURLに関する問題があるからです。
そのため、レスポンシブウェブデザインへのシフトを考えているなら、モバイルファーストインデックス適用前に行いましょう。
4-1-2.モバイルフレンドリーのサイトかチェックする方法
自サイトがモバイルフレンドリーかどうかは、以下のGoogle公式のツールでチェックできます。
このツールを使うと、ページ単位でモバイルフレンドリーに対応しているかどうかを調べられます。
調べたいページのURLを入力して「URLをテスト」ボタンを押すだけです。
もし何かしらの問題があると、以下のエラーが表示されます。
- 互換性のないプラグインを使用しています
- ビューポートが設定されていません
- ビューポートが「端末の幅」に収まるよう設定されていません
- コンテンツの幅が画面の幅を超えています
- テキストが小さすぎて読めません
- クリックできる要素同士が近すぎます
表示されたエラーに応じて、必要な修正を行いましょう。
4-2.パソコン向けサイトとスマホ向けサイトを同様にする

サイトをモバイルフレンドリーにする別のポイントは、「パソコン向けサイトと、スマホ向けサイトのコンテンツを同様にすること」です。
レスポンシブウェブデザインで実装する場合は、1つのHTMLでパソコン向けサイトもスマホ向けサイトもカバーするため、余計なことをしなければコンテンツの差異は起こらないはずです。
しかし別々のHTMLで両サイトを作る場合(「ダイナミックサービング」や「別々のURL」)、偏りが起こらないように注意しましょう。
具体的には、以下のような点を意識してください。
- パソコン向けサイトとスマホ向けサイトで構造化データを統一する
- パソコン向けサイトとスマホ向けサイトで、テキストや画像・動画・リンクなどを同一にする
- パソコン向けサイトとスマホ向けサイトで、タイトルやディスクリプション・robotsメタタグを同じにする
- スマホ向けサイトでの広告の配置場所に気をつける
より詳細な情報については、以下のGoogle公式ページをご覧ください。
モバイル ファースト インデックス登録に関するおすすめの方法
4-2-1.「瓜二つ」にする必要はない
「パソコン向けサイトとスマホ向けサイトでコンテンツ差異をなくす」という話でしたが、厳密にいうと、必ずしも「瓜二つのサイト」を作る必要はありません。
両者の間に多少の差異があっても、特に問題にならないと思われるケースがあります。
例えば以下のような要素については、多少の差異があっても評価には影響がなさそうです。
- サイドカラムやフッターなどの内部リンク
- ハンバーガーメニュー
パソコン向けサイトとスマホ向けサイトの間に、デバイスの違いによる多少の差異が生まれるのは自然なことです。
寸分違わず両サイトを作りこむ必要はありません。
ただし重要なテキストや画像・動画情報など、Webページの根幹部分に関しては、同一にするよう心がけましょう。
5.SEOではモバイルファーストインデックス自体よりコンテンツが重要
モバイルファーストインデックスやモバイルフレンドリーは、スマホ検索が主流になった今、すべてのサイト運営者が意識すべき重要な要素です。
しかしSEO全体の観点からいうと、これらの要素がすべてではありません。
表示速度や被リンクなど、ほかにもSEOで取り組むべき重要な項目があります。
モバイルフレンドリーをどれだけ意識しても、ほかの要素がおざなりになっていれば、検索上位に到達できません。
Googleは以下のようにコメントしています。
-
“いつものように、ランキングには多くの要素を使用します。他の多くの信号が最も関連性の高いコンテンツであると判断した場合は、モバイルフレンドリーでないコンテンツや、読み込みが遅いコンテンツをユーザーに表示することがあります”出典:“モバイル ファースト インデックスを開始します”, Google 検索セントラル
モバイルフレンドリーでないWebページであっても、Googleからの総合評価が高ければランキング上位に表示される可能性があります。
例えば、モバイルフレンドリー対応であるものの内容が非常に浅いページAと、モバイルフレンドリー未対応であるものの内容が優れているページBがあれば、Bが選ばれるでしょう。

スタッフ
5-1.どのユーザーにも響くSEO特化型記事は「記事作成代行Pro」へ!

Googleが評価するさまざまな要素の中で、最も重要なのは、「良質なコンテンツ」です。
ユーザーが求める信頼性の高い情報を、安全かつわかりやすく提供するなら、上位表示に近づけます。
とはいえ、SEOの世界には競合サイトがひしめいており、どのサイトも上位表示を目指して必死になっています。
その中で競争に勝ち残るのは、簡単ではありません。
特にSEO初心者の方の場合、良質なコンテンツを継続的に公開するのはハードルが高いことでしょう。
この点助けになるのは、SEOのプロへのアウトソーシングです。
SEOを熟知しているプロに作業を依頼するなら、スムーズかつ効率的なサイト運営が可能になります。
アウトソーシングで依頼できるサービスはさまざまありますが、そのうちのひとつが「SEO特化型記事の作成」です。
このサービスでは、ユーザーからもGoogleからも評価されやすい良質な記事コンテンツの作成を、プロのライターに依頼できます。
SEOに精通したライターが調査・執筆することで、ユーザーにとって有益なコンテンツを作成可能です。

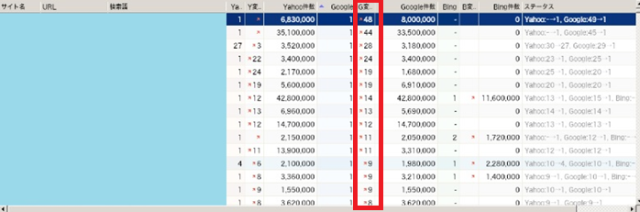
スタッフ

※塗りつぶしている部分は顧客情報に関連するため非表示
※赤枠の数字は検索順位の伸びを示す数字で、左隣の数字はコンテンツ公開後の順位
こちらのお客さまのケースでは、弊社によるSEO施策の結果、複数の対策キーワードで検索順位1位が達成されました。
良質なコンテンツにより、アクセス数や問い合わせ件数の増加を見込めるため、サイトパフォーマンスを高めたい方におすすめです。
「記事作成代行Pro」の魅力は、コンテンツのクオリティーだけではありません。
ほかにも、以下のような強みがございます。
- ニーズに合わせて選べる5つの作業プラン
- 必要に合わせて追加できる4つのオプション
- 各種割引特典(新規テストライティング半額・半年継続割など)
- 相場より安い文字単価(4.5~9.5円/文字、相場は7~10円)
- チームによる作業(ライター・ディレクター・校閲者・校正者が共同で記事を制作)

スタッフ
6.まとめ
モバイルファーストインデックスは、「スマホ向けサイトを検索順位の評価対象とする仕組み」です。
スマホユーザーの増加を考慮し、Googleは従来のパソコン向けサイト重視の方針から、スマホ向けサイト重視の方針へとシフトしました。
すでに、モバイルファーストインデックス導入のアナウンスがされてから数年が経過しており、多くのサイトがモバイルファーストインデックス適用済みです。
2022年の前半までに残りのサイトにも適用されると思われるため、既存のサイトが適用前の場合、必要な対策を講じるようにしましょう。
また新規サイトに関しても、スマホユーザーを意識したサイト設計にすることが大事です。

スタッフ
関連記事
-

2025.07.10
GoogleのSGEとは?SEO対策にもたらした3つの影響も解説
SGEとは、簡単に説明するとGoogleが2023年8月に日本で試験運用を開始した生成AIのことです。 Googleの検索画面で知りたいことを質問すれば、即座に要約や回答が表示されます。 そのため、ユーザーにとっては便利な機能かもしれません。 しかし、Webサイトの運営者から見るとどうでしょうか? もしかすると、これまでのSEO対策では上位を目指せなくなるかもしれません。 そこで本記事では、SGE …
- SEO対策の基礎
-

2025.07.02
ゼロクリック検索とは?増加している2つの理由や対策6選まで徹底解説
インターネットで調べものをしていて、「ページを開かずに答えがわかった」という経験をしたことがある方も多いのではないでしょうか。 このように、検索結果の画面だけで疑問が解決し、Webサイトにアクセスしないまま検索を終える行動は「ゼロクリック検索」と呼ばれます。検索エンジンの機能が進化したことで、画面上の情報だけで十分と感じるユーザーが増えているのです。 ユーザーにとっては便利な仕組みである一方、運営 …
- SEO対策の基礎