表示速度はSEO対策に関係する?無料の計測ツールや改善方法を徹底解説!
- 公開日:2022.06.27
- 更新日:2025.02.13
- SEO対策の基礎

-
田端 健一
株式会社BRIDGEA 代表
-
- 通信業界の営業に10年携わり、多くの商品で営業成績日本一を獲得
- 独立して「記事作成代行Pro」を運営
- 「コンテンツマーケティング」や「コンテンツSEO」「記事作成代行」を行なっています。
- 多くのお客様サイトを上位表示に成功。今ではリピート案件多数
Webサイトの表示速度は、SEO対策において非常に重要な要素です。
表示速度が遅いと、検索順位が下がるだけでなく、せっかくWebサイトを訪れてくれたユーザーがすぐに離脱してしまう可能性が高まります。
この記事では、「表示速度の改善って難しそう…」と感じているWebサイト運営初心者の方に向けて、次の内容を中心に解説します。
- SEO対策と表示速度の関係
- 表示速度を計測する無料ツール
- 表示速度が低下する原因と改善方法
- 表示速度改善の注意点
「表示速度を改善して、Web集客を成功させたい」「表示速度の改善を通じて、ユーザー体験を向上させ、ビジネスの成果につなげたい」と考えている方は、ぜひ参考にしてください。
目次
1. SEO対策と表示速度の関係

SEO対策で結果を出すためには、表示速度の改善が不可欠です。
この章では、SEO対策で表示速度が重視される理由や、具体的な評価指標などを解説します。
1-1. SEO対策で表示速度が重要な理由
表示速度がSEO対策で重要な理由は、Googleが「ユーザーにとって使いやすいWebサイト」を高く評価するためです。
表示が遅いWebサイトは、ユーザーにストレスを与えるため、Googleからマイナスとして評価されます。
とくに注意すべき点が、スマートフォンでの表示速度です。
Googleは、モバイル検索において表示速度をとくに重視する「モバイルファーストインデックス(MFI)」という考え方を採用しています。
スマートフォンでの表示が遅いWebサイトは、検索順位が下がる可能性が高いです。
SEOの詳細は次の記事で詳しく解説しています。
こちらの記事もチェック
1-2. 表示速度がSEO対策に及ぼす影響
Webサイトの表示速度は、SEO対策に以下のような影響を及ぼします。
■検索順位
Googleは表示速度をランキング要因としているため、表示速度が遅いWebサイトは検索順位が下がる可能性があります。
■離脱率・直帰率
ページが完全に表示される前に、ユーザーがWebサイトをすぐに離れてしまう(直帰する)可能性が高まります。
■コンバージョン率
表示速度が遅いと、商品購入やサービス申し込みなどのコンバージョン率が低下する可能性があります。
Googleはモバイルファーストインデックスを採用しているため、これらの影響はモバイル検索において顕著です。
スマートフォンなどのモバイル端末からのアクセスが増加している現在、モバイルでの表示速度の最適化は、SEO対策において不可欠といえるでしょう。
ただし、表示速度はSEO対策の全てではありません。
コンテンツの質や被リンクなど、ほかの要素も総合的に考慮する必要があります。
1-3. Googleが用いる表示速度の指標「Core Web Vitals」
Googleは、Webサイトの表示速度を評価するうえで「Core Web Vitals(コアウェブバイタル)」という指標を用いています。
Core Web Vitalsは、以下の3つの主要な指標で構成されています。
■LCP (Largest Contentful Paint)
ページの主要コンテンツが表示されるまでの時間を示します。
LCPは、ユーザーがWebページにアクセスしてから、最も大きな画像やテキストブロックが表示されるまでの時間であり、2.5秒以内が良好とされます。
■FID (First Input Delay)
ユーザーがWebページ上で最初に操作を行ってから、ブラウザがその操作に応答するまでの時間を示します。
100ミリ秒以内が良好とされます。
■CLS (Cumulative Layout Shift)
Webページの読み込み中に、予期せぬレイアウトのズレがどれだけ発生するかを示す指標です。
CLSの値は0.1以内が良好とされます。
これらの指標を改善することで、Googleからの評価を高め、検索順位の向上につながるでしょう。
Googleの公式ドキュメントでも、これらの指標の重要性が解説されています。
参考:Core Web VitalsとGoogle 検索の検索結果について(Google for Developers)
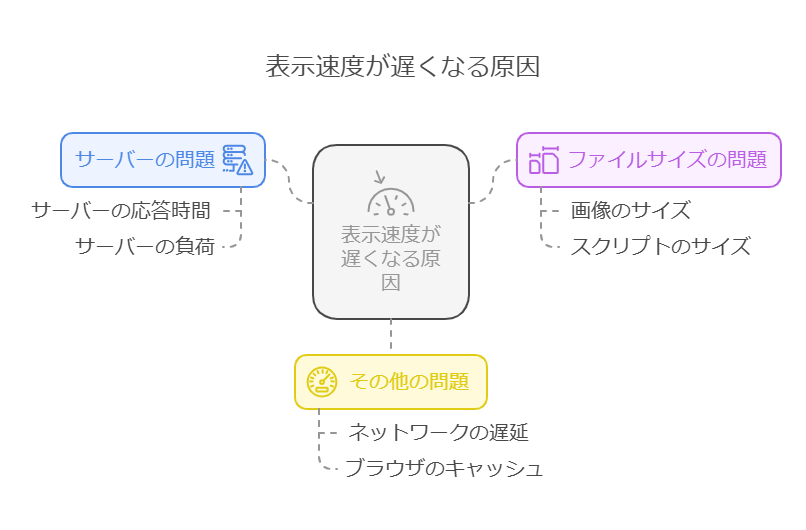
2. 表示速度が遅くなる原因

ここでは、表示速度が遅くなる主な原因を、サーバー側、ファイルサイズ、そのほかの問題の3つに分類して解説します。
自社のWebサイトに当てはまるものがないか、チェックしましょう。
2-1. サーバーの問題
Webサイトの表示速度は、サーバーの応答速度に左右されます。
サーバーは、Webサイトのデータを保管する場所です。
ユーザーからのリクエストに応じて、データを送信する役割を担います。
サーバーの応答速度が遅いと、Webページを表示するためのデータがユーザーに届くまでに時間がかかり、表示開始が遅れます。
応答速度が遅くなるおもな原因は、次の3つです。
- サーバーの性能(CPUやメモリなど)が低い
- 回線が混み合っている
- 一度に多くのユーザーがアクセスしている
また、Webサイトで情報を記録・管理しているデータベースの処理が遅いことも、サーバーの応答速度に影響します。
データベースの処理が遅いと、必要なデータを取得するのに時間がかかり、結果としてWebページの表示も遅くなります。
2-2. ファイルサイズの問題
Webページを構成するファイル、特に画像や動画のファイルサイズが大きいと、読み込みに時間がかかり、表示速度が低下します。
高画質の画像や動画を多用しているWebサイトでは、特に注意が必要です。
また、HTML、CSS、JavaScriptといった、Webサイトの見た目や動きを作るコードも、ファイルサイズが大きいと表示速度を低下させます。
不要なコードや余分なスペース・改行はカットしましょう。
2-3. そのほかの問題
上記以外にも、表示速度を遅くする要因は複数あります。
■リダイレクト
不要なリダイレクト(自動転送)が多いと、Webページが表示されるまでに余計な時間がかかります。
■キャッシュ
キャッシュ(Webサイトのデータを一時的に保存する仕組み)が活用されていないと、データをサーバーから毎回取得する必要があるため、表示が遅くなります。
■プラグイン
WordPressなどのCMSでプラグインを使いすぎると、Webサイトの表示速度が遅くなることがあります。
これらの原因を特定し、適切に対策することで、Webサイトの表示速度を改善し、SEO対策効果を高められます。
3. Webサイトの表示速度を計測できる無料ツール4選

表示速度を改善するためには、自社サイトの表示速度を計測し、現状を把握することが不可欠です。
ここでは、初心者でも簡単に使える無料の計測ツールを4つご紹介します。
なお、計測ツール以外のSEO対策ツールについては、下記の記事でくわしく解説しています。
こちらの記事もチェック
3-1. PageSpeed Insights

PageSpeed Insightsは、Googleが提供する無料の表示速度計測ツールです。
WebページのURLを入力するだけで、モバイルとデスクトップ両方の表示速度を計測し、0〜100のスコアで評価します。
PageSpeed Insightsでは、Googleの評価指標である「Core Web Vitals」LCP(読み込み速度)、FID(応答速度)、CLS(視覚的安定性)を計測できます。
また「改善できる項目」として具体的な改善提案が示される点も特徴です。
たとえば「画像の最適化」のように改善点が明示されるため、次に取るべき行動が明確になります。
PageSpeed Insightsの使い方は、次のとおりです。
- PageSpeed InsightsのWebサイトにアクセスする
- 計測したいページのURLを入力する
- 「分析」ボタンをクリックする
3-2. Google Search Console

Google Search Consoleは、Googleが提供する無料ツールで、Webサイトの検索パフォーマンスを分析できます。
そのなかに「速度(試験運用版)」というレポートがあり、GoogleがWebサイトをどのように評価しているかを確認可能です。
「速度」レポートでは、Webサイト全体の表示速度が「良好」「改善が必要」「不良」の3段階で評価されます。
また、表示速度に問題があるページのURLが一覧表示され、具体的にどのページを改善すればよいかがわかります。
Core Web Vitalsの各指標(LCP・FID・CLS)も確認できますが、PageSpeed Insightsとは異なり、改善策は提示されません。
Google Search Consoleで表示速度を確認する流れは、次のとおりです。
- GoogleアカウントでGoogle Search Consoleにログイン
- 「URL プレフィックス」を選択し、URLを入力
- 画面左の「エクスペリエンス」から、「ウェブに関する主な指標」または「速度(試験運用版)」をクリック
3-3. GTmetrix

参照:GTmetrix
GTmetrixは、PageSpeed Insightsよりも詳細な分析ができる無料ツールです。
Webページの読み込み速度を、さまざまな角度から分析し、問題点を特定するのに役立ちます。
GTmetrixの特徴は「Waterfall Chart(ウォーターフォールチャート)」と呼ばれるグラフで、Webページを構成する各要素(画像、CSS、JavaScriptなど)の読み込み時間を可視化できることです。
どの要素が読み込みに時間がかかっているのか、ボトルネックとなっている箇所を一目で把握できます。
使い方は次のとおりです。
- GTmetrixのWebサイトにアクセス
- 計測したいページのURLを入力
- 「Analyze」ボタンをクリック
3-4. WebPageTest

参照:WebPageTest
WebPageTestは、表示速度を計測する際に、地域・デバイス・回線速度などを細かく設定できる無料ツールです。
より実際のユーザー環境に近い条件下で、Webサイトの表示速度を計測できます。
たとえば「東京のサーバーから4G回線でアクセスした場合」といった条件設定が可能です。
WebPageTestは、複数回のテストを実施し、その平均値を算出する機能も備えています。
これにより、ネットワーク環境などによる一時的な変動の影響を排除し、より信頼性の高いデータを取得できます。
使い方は次のとおりです。
- WebPageTestにアクセス
- 計測したいWebページのURLを入力
- 計測の条件を指定
- 「Start Test」をクリック
4. Webサイトの表示速度を改善する対策6選

ここでは、Webサイトの表示速度を改善する対策をご紹介します。
これからご紹介する6点を実施することで、検索エンジンからの評価向上が期待できます。
4-1. 画像を最適化する
画像のファイルサイズが大きいと、データ転送に時間がかかり、表示速度が低下します。
画像をトリミングしたり、TinyPNGなどのツールで圧縮したりして、ファイルサイズを縮小させましょう。
また、画像ファイルのフォーマットを変更することも有効です。
各画像形式の特徴を理解し、最適なものを選択しましょう。
| フォーマット | 特徴 |
| JPEG | 写真やグラデーションが多い画像に適しています。 ファイルサイズが軽い一方、圧縮率を高くしすぎると画質が劣化します。 |
| PNG | 透明背景が必要な画像や、ロゴなどのシンプルな画像に適しています。 圧縮しても画質は劣化しませんが、JPEGに比べてファイルサイズが大きくなる傾向があります。 |
| GIF | 簡単なアニメーションに使用します。GIFは、最大256色までしか表現できないため、写真などの複雑な画像には向いていません。 |
| WebP | Googleが開発したフォーマットで、多くの主要ブラウザでサポートされています。JPEGやPNGよりもファイルサイズを小さくでき、画質も良好です。 |
上記WebPは、画質の維持とファイルサイズの縮小を両立できるフォーマットです。
目安として、JPEGを25〜34%、PNGを26%ほど圧縮できます。
参考:ウェブ用の画像形式|WebP(Google for Developers)
ただし、Internet Explorerなどの古いブラウザでは表示されない場合がある点に注意が必要です。
画像をWebPで保存する際は、次のいずれかの方法を用いるとよいでしょう。
- WebP対応の画像編集ソフトを利用する:PhotoshopやGIMPなどの画像編集ソフトで、WebP形式で画像を保存できます。
- WebP変換ツールを利用する:オンラインのWebP変換ツールや、Webサイトのプラグインを利用して、既存の画像をWebP形式に変換できます。
4-2. キャッシュを活用する
キャッシュを設定することで、再アクセス時にデータを取得する必要がなくなり、表示速度の改善が期待できます。
なお、キャッシュには複数の種類があり、保存方法や設定の難易度などが異なります。
■ブラウザキャッシュ
ブラウザキャッシュは、ユーザーが利用しているパソコンやスマートフォンのブラウザ(ChromeやSafariなど)に、Webサイトのデータを保存する仕組みです。
ブラウザキャッシュを有効にするには、Webサイトのサーバー側で設定が必要です。
具体的には、.htaccess(ドットエイチティーアクセス)ファイルという設定ファイルに、キャッシュの有効期限などを記述します。
ただし、専門的な知識が必要になるため、Webサイトの制作会社やサーバー会社に相談するのがおすすめです。
■サーバーキャッシュ
サーバーキャッシュは、Webサイトのサーバー上に、Webページのデータ(主にHTML)を保存する仕組みです。
WordPressなどのCMSを利用している場合は「W3 Total Cache」や「WP Fastest Cache」などのプラグインを導入することで、簡単に設定できます。
■CDNキャッシュ
CDN(コンテンツデリバリネットワーク)とは、世界中に分散して配置されたサーバーのネットワークのことです。
CDNを利用すると、Webサイトのデータ(画像やCSS、JavaScriptなど)をサーバーのネットワークに保存し、ユーザーに最も近い場所にあるサーバーからデータを配信できます
ユーザーとサーバー間の物理的な距離が短縮され、データ転送にかかる時間が短縮されるため、表示速度が向上する仕組みです。
CDNの設定は、CloudflareなどのCDNサービスを利用するのが一般的です。
4-3. 不要なリダイレクトを削除する
不要なリダイレクトが多いと、表示速度が遅くなります。
不要なリダイレクトを発見するには「Screaming Frog SEO対策 Spider」などのオンラインツールが便利です。
Webサイト全体のURLをチェックし、どのURLからどのURLにリダイレクトされているか、何回リダイレクトが発生しているかといった情報を確認できます。
不要なリダイレクトが見つかった場合は、サーバーの設定(.htaccessファイルなど)を見直して、削除しましょう。
リダイレクトの修正・削除後は、Webサイトが正常に動作するか、リンク切れが発生していないかを確認します。
特に、複数ページに影響する変更を行った場合は、Webサイト全体をチェックすることが重要です。
4-4. サーバーの応答速度を改善する
サーバーの応答速度は、Webサイトの表示速度の土台となる部分です。
特に共有サーバーは、ほかのWebサイトの影響を受けて応答速度が遅くなる傾向があります。
アクセス数に対して、CPUやメモリなどのスペックが低い場合は、より高性能なサーバーへの乗り換え、またはレンタルサーバーのプラン変更をおすすめします。
サーバーのタイプを選ぶ際は、次の点などに注目するとよいでしょう。
■共用サーバー
小規模Webサイトや個人ブログに適しています。
費用は安価ですが、ほかのWebサイトの影響を受ける可能性があります。
■専用サーバー/VPS
中規模~大規模Webサイト、ECサイト向けです。
他者の影響を受けにくく、安定した速度を維持できます。
■クラウドサーバー
アクセス数に応じてサーバー性能を柔軟に変更できます。
大規模Webサイトや、アクセス数が大きく変動するWebサイトで有効です。
WordPressなどのCMSを利用している場合は、WordPress専用の高速サーバーなども選択肢に入れるとよいでしょう。
また、データベースを利用しているWebサイトでは、データベースの最適化も検討しましょう。
専門知識が必要ですが、データベースへの問い合わせ(クエリ)を効率化することで、応答速度を改善できる場合があります。
4-5. コードを整理する
HTML、CSS、JavaScriptのコードが整理されていないと、Webサイトが重くなり、表示速度が遅くなります。
コードを最適化する方法としては、以下のようなものがあります。
- 使っていないコードを削除
- 余分なスペースや改行を削除
- ファイルをまとめる
ただし、上記の作業には、専門的な知識が必要なケースもあります。
WordPressなどのCMSを利用している場合は、コードを最適化するプラグインを利用するか、Web制作会社などの専門業者に相談することを検討しましょう。
4-6. AMPを導入する
AMP(Accelerated Mobile Pages)は、Googleが推進するモバイルページ高速化技術です。
具体的には、モバイルページの表示速度を4倍ほど向上できます。
GoogleはAMPページをモバイル検索で優遇する傾向があるため、SEO対策としても有効です。
AMPを導入するには、WebサイトをAMPに対応したHTMLで記述する必要があります。
WordPressなどのCMSを利用している場合は、AMP対応プラグインを導入することで、比較的簡単にAMPページを作成可能です。
一方、AMPでは使用できるHTMLタグやCSS・JavaScriptに制限があるため、Webサイトのデザインの自由度が低くなる場合があります。
また、通常のWebページとは別にAMPページを作成・管理する必要があるため、導入や運用に手間がかかることも考慮しなければなりません。
AMPを導入する際には、これらの注意点を踏まえ、Webサイトの特性や、作業に割ける人的リソースなどを総合的に考慮して、導入を検討することが重要です。
5. 表示速度改善の3つの注意点

Webサイトの表示速度改善はSEO対策に不可欠ですが、やみくもな最適化は逆効果になることもあります。
また、表示速度だけに目を向けていても、SEO対策で効果を上げることは難しいでしょう。
ここでは、表示速度改善で陥りがちな失敗を防ぎ、SEO対策効果を最大化するための3つの注意点を解説します。
5-1. 適度な最適化に留める
表示速度を追求しすぎるあまり、Webサイトの品質や機能が損なわれると、ユーザー体験を悪化させ、SEO対策にも悪影響です。
過度な最適化とは、次のようなケースが該当します。
■画像の過度な圧縮
画像の圧縮率を極端に高くしすぎると、画質が大幅に劣化し、画像がぼやける可能性があります。
商品やサービスの魅力を伝えなければならないECサイトなどでは、とくに注意が必要です。
■コードの過剰な削減
Webサイトの便利な機能(フォームの入力補助など)が動かなくなることがあります。
■キャッシュの長期設定
キャッシュの有効期限を長く設定しすぎると、Webサイトを更新しても、ユーザーのブラウザに古い情報が表示されたままになることがあります。
表示速度を改善する際は、Webサイトの品質とのバランスをとることが大切です。
PageSpeed Insightsなどのツールで計測しつつ、見た目や使い勝手も確認しながら最適化しましょう。
5-2. 継続的に確認・改善する
Webサイトの表示速度は、コンテンツの追加やアクセス数の増加など、さまざまな要因で変化します。
素早く対応するためには、表示速度を定期的に計測し、問題点を把握する作業が不可欠です。
また、Googleは検索エンジンのアルゴリズムを頻繁に更新します。表示速度に関する評価基準が変わる可能性もあります。
常に最新情報を確認し、Webサイトを最適化し続けることが、SEO対策の成功につながります。
5-3. 表示速度以外にも目を向ける
検索上位を獲得するためには、ユーザーがWebサイトを快適に閲覧できるようにすることが肝要です。
表示速度だけにとらわれず、次の点などにも意識を向けましょう。
■コンテンツの質
ユーザーの検索意図に応え、疑問や悩みを解決できるコンテンツを提供しましょう。
独自性、網羅性、正確性、わかりやすさ、具体性、最新性を意識することが重要です。
ほかのサイトにはない情報や、信頼できるデータ・図表などを用いて、ユーザーにとって価値あるコンテンツを目指しましょう。
■デザイン
表示速度のためにデザインを簡素化しすぎると、ユーザーが情報を見つけにくくなる可能性があります。
メニューやボタンは分かりやすく配置し、ユーザーが迷わない導線を設計しましょう。
Webサイトの表示をデバイスに合わせて自動調整する「レスポンシブデザイン」の導入も有効です。
コンテンツの有益性で検索上位獲得を目指す「コンテンツSEO」については、次の記事で詳しく解説しています。
こちらの記事もチェック
6. まとめ
表示速度が遅いWebサイトは、検索順位が上がりにくいだけでなく、せっかく訪れてくれたユーザーを逃がし、ビジネスチャンスを失うことにもつながります。
表示速度の改善は、専門的な知識が必要な難しい作業だと思われがちですが、初心者でも簡単にできる対策もたくさんあります。
まずは、PageSpeed InsightsなどのツールでWebサイトの現状を把握し、できることから改善に取り組んでみましょう。
なお、記事作成代行業者である弊社は、SEO対策に強いライターによる高品質なコンテンツ作成と、データ分析に基づいた効果的なSEO対策で、お客様のWeb集客を強力にサポートいたします。
SEO対策でお悩みの方は、ぜひ一度、弊社にご相談ください。
無料相談を通じて、貴社に最適なSEO対策戦略をご提案いたします。
関連記事
-

2025.07.10
GoogleのSGEとは?SEO対策にもたらした3つの影響も解説
SGEとは、簡単に説明するとGoogleが2023年8月に日本で試験運用を開始した生成AIのことです。 Googleの検索画面で知りたいことを質問すれば、即座に要約や回答が表示されます。 そのため、ユーザーにとっては便利な機能かもしれません。 しかし、Webサイトの運営者から見るとどうでしょうか? もしかすると、これまでのSEO対策では上位を目指せなくなるかもしれません。 そこで本記事では、SGE …
- SEO対策の基礎
-

2025.07.02
ゼロクリック検索とは?増加している2つの理由や対策6選まで徹底解説
インターネットで調べものをしていて、「ページを開かずに答えがわかった」という経験をしたことがある方も多いのではないでしょうか。 このように、検索結果の画面だけで疑問が解決し、Webサイトにアクセスしないまま検索を終える行動は「ゼロクリック検索」と呼ばれます。検索エンジンの機能が進化したことで、画面上の情報だけで十分と感じるユーザーが増えているのです。 ユーザーにとっては便利な仕組みである一方、運営 …
- SEO対策の基礎