【必見】h1タグとは?メリットやSEO効果・使い方を解説
- 公開日:2022.05.06
- 更新日:2024.11.08
- SEO対策の基礎

-
田端 健一
株式会社BRIDGEA 代表
-
- 通信業界の営業に10年携わり、多くの商品で営業成績日本一を獲得
- 独立して「記事作成代行Pro」を運営
- 「コンテンツマーケティング」や「コンテンツSEO」「記事作成代行」を行なっています。
- 多くのお客様サイトを上位表示に成功。今ではリピート案件多数
h1タグは、Webページの見出しを表す最上位のHTMLタグです。
ユーザーやGoogleにページの内容を伝える目的で設置され、ページ内のタイトルとして表示されます。
ただし、h1タグは、title(タイトル)タグと混同してしまい、本来の意味や目的を理解できていない方も少なくありません。
そこで本記事では、h1タグを使う理由やタイトルタグとの違い、使用するメリットや使い方・注意点を解説します。
記事を読み終わった頃には、h1タグの必要性や使い方を理解できWebページの作成に役立てられるでしょう。
1.h1タグとは

h1タグとは、検索エンジンにページの内容をわかりやすく伝えるためのHTMLタグです。
h1タグのhは「heading」の略称で「見出し」を表し、見出しはh1~h6まであります。
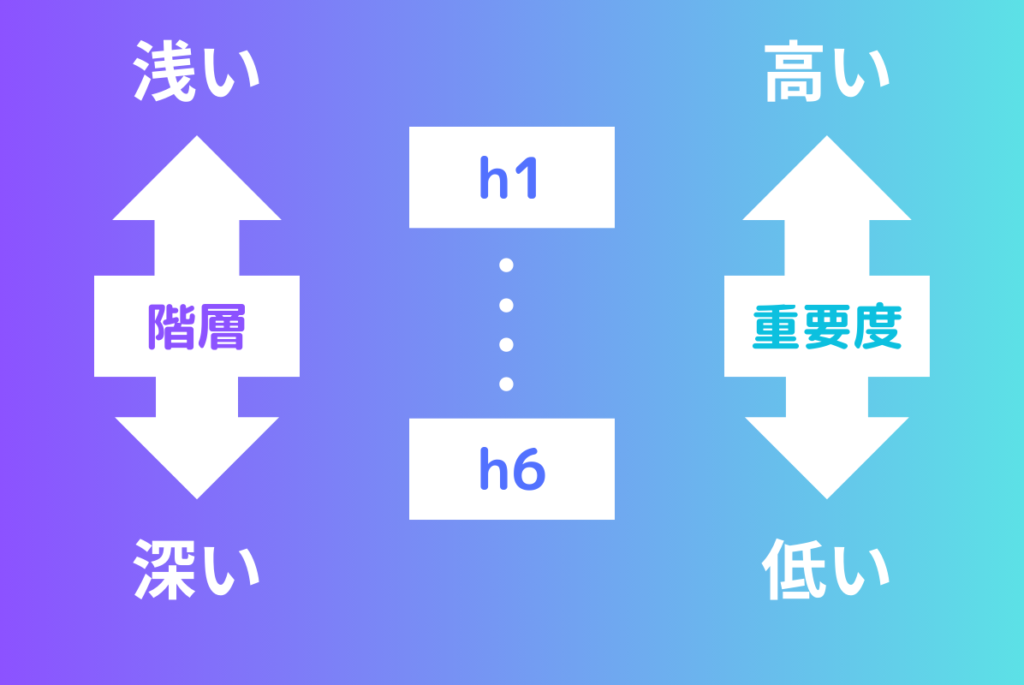
見出しの数字が小さいほど上位階層を表すため、h1タグは見出しの最上位に位置しており、タイトルタグについで重要度が高いです。
h1タグはページの内容を表すもっとも大きな見出しであるのに対し、h2~h6のタグは記事コンテンツ内の小見出しを表します。
HTMLの記述方法は、WordPressのようなCMSの環境によりますが、タイトルを入力することで自動的に反映されるケースや、個別に「<h1>~</h1>」とタグの設定が必要な場合があります。
SEO対策における見出しタグの基本についてはこちらの記事で詳しく解説しています。
こちらの記事もチェック
2.h1タグのSEO対策における“効果”

h1タグは記述するだけで検索順位が上がる、といった直接的な影響はないといわれています。
しかし、適切に記述することで、間接的なSEO効果が期待できるでしょう。
h1タグのSEO対策における効果には、どのようなものがあるのでしょうか。
以下の効果を確認して、適切に使いましょう。
2-1.検索エンジンにWebページの内容を理解させる
h1タグを設定することで、検索エンジンにWebページの内容を理解させられます。
なぜなら、h1タグは最上位の見出しを表し、ページに書かれている内容をわかりやすく伝えられるためです。
検索エンジンは、HTMLタグによって記事の構造や画像・表など、何を表しているかを把握しています。
h1タグの設定により、該当のページにどのような内容が書かれているか、大まかな内容を理解できるでしょう。
また、h1タグ以下のh2・h3タグなどを設定することで、記事の構造を把握でき、Webページに書かれている情報を理解しやすくなります。
2-2.Webページのランキングをアップさせる
h1タグは、Webページのランキングアップに貢献できます。
なぜなら、h1タグはWebページの検索順位によい影響を与える可能性があるためです。
検索エンジンは、ページ上の大見出しや見出し要素に注意を払い、ページをスクロールしています。
h1タグを適切に配置して「ページの内容を端的に伝えられる文言」を記載することで、検索エンジンに理解してもらいやすくなるでしょう。
h1タグを使って適切にSEO対策ができれば、検索順位の向上につながります。
2-3.クリック率アップにつながる
h1タグは、ユーザーのクリック率を向上させることに役立つ可能性があります。
h1タグは、タイトルタグの代わりに検索結果のタイトルとして表示されることがあるためです。
Webページを作成するCMSによっては、h1タグとtitleタグを同時に設定できるものがあります。
h1タグで使用予定の文言が、そのまま検索結果のタイトルとして使用される可能性があるため、Webページの内容が伝わりやすい文言にしましょう。
クリック率を上げる5つのSEO施策についてこちらの記事で詳しく解説しています。
こちらの記事もチェック
2-4.アクセスシビリティの向上に役立つ
アクセシビリティとは、高齢者や障害者などさまざまな人が利用できる状態を表す言葉です。
Webページでは、スクリーンリーダーがアクセシビリティに貢献しています。
スクリーンリーダーとは、テキストや画像を音声に変える機能で、視覚に支障がある人でもデバイスを利用できます。
hタグを使ってWebページの構造がわかるようにすることで、スクリーンリーダー使用者はショートカットキーでページ内を構造どおりに移動できます。
h1タグを設置することで、ページにアクセスしたときにそのページの内容(タイトル)を把握することが可能です。
ある程度の内容を把握したうえでページ内を移動することになるので、ページ全体の内容を理解しやすくなるでしょう。
3.h1タグの基本的な使い方・書き方

h1タグの基本的な使い方や書き方をご紹介します。
間違った使い方・書き方をすると、効果を得られない可能性があるためしっかりと確認しましょう。
SEOに効果を発揮するタグについて、こちらの記事で詳しく解説しています。
こちらの記事もチェック
3-1.1ページに1つだけにする
h1タグは、1ページにつき1つだけを使用しましょう。
h1タグはタイトルとして使用することもあり、ページの内容を要約したものだからです。
実際に、記事上でタイトルが複数あると「どのような内容が書かれているのか」わかりづらくなります。
また、複数のh1タグを設定すると、検索エンジンがページの主要なトピックを特定できず、SEO効果が低下する可能性もあります。
h1タグを使用したあとは、h2~h6までのタグを構造的に使い分けるといいでしょう。
3-2.メインテーマ・キーワードを入れて簡潔にする
h1タグをつける文章は、キーワードを含めた簡潔な文章にしましょう。
該当するページの内容が、ひと目でわかるような文章がおすすめです。
反対に、冗長的な表現にしてしまうと、ユーザーは文章の理解が遅くなってしまいます。
なるべく簡潔にまとめ、わかりやすい文章を心がけましょう。
たとえば、h1タグの文章がタイトルとして検索結果に表示される場合、32文字以上は表示されません。
全角で25~35文字程度の文章に調整する必要があります。
また、キーワードを含めるからといって、詰め込みすぎてはいけません。
キーワードの乱用はGoogleのペナルティの対象となるため、キーワードの詰め込みすぎに注意しましょう。
キーワードの選び方については、こちらの記事で詳しく解説しています。
こちらの記事もチェック
3-3.h1タグはh2タグよりも上に記述する

h1タグは、h2タグよりも上に記述しましょう。
hタグの階層は、数字が小さいほど浅く、数字が大きいほど深くなります。
また、hタグの重要度は数字が小さいほど高くなり、大きいほど低くなるため、h1→h2→h3の順番で使用するのがおすすめです。
h1タグは、記事の内容を要約したタイトルと同等のものとなるため、記事の途中で出てくると構造がわかりづらくなります。
見出しを表すときは、h1タグから記載し、その下にh2・h3と記載するようにしましょう。
3-4.ページの内容と一致させる
h1タグは、ページの内容と一致させる必要があります。
理由は、タイトルと同様に、ページの内容を簡単にまとめたものを記載する必要があるためです。
たとえば、タイトルに書かれている内容とページ内に書かれている内容が異なると、ユーザーは知りたい情報を見つけられずに離脱してしまうでしょう。
該当するページで「どのようなことが書かれているのか」をわかりやすく記載したものが「h1タグの文章」となるため、ページの内容と一致する文章を記載しましょう。
4.h1タグ記述に関するよくある間違い

h1タグは間違った記述をしてしまうと、効果を得られない可能性があります。
よくある間違いを確認することで、適切なSEO対策に活かせるでしょう。
4-1.h1タグを使わない
h1タグを使わないと、検索順位に影響する可能性があります。
なぜなら、h1タグは検索エンジンにページのテーマを伝える役割があるためです。
SEO効果を得るための重要な役割を担っているため、必ずh1タグを設定する必要があります。
また、h1タグを設定しないと、ページ内に記載されるタイトルが表示されません。
ユーザーに対して、ページのテーマを簡潔に伝える術がなくなるため、ユーザーが理解しにくいコンテンツになるでしょう。
4-2.h1タグに画像のみを設定する
h1タグに画像のみを設定しても、効果を得られません。
理由は、画像のみを貼り付けても、検索エンジンが正確に読み取れないためです。
検索エンジンに画像の内容を読み取らせるには、画像に代わるテキストが必要となります。
そのため、Webページに画像を挿入するときはalt属性を設定するのが一般的です。
alt属性とは画像の代替テキストのことで、画像が表示できないブラウザや音声読み上げブラウザなどでアクセスした場合に、画像の内容をテキストに変換します。
ユーザーの利便性が向上する点はもちろんのこと、検索エンジンも画像の内容を正確に読み取ることができるため、SEO効果が期待できるでしょう。
このように、h1タグで画像を挿入する場合に、alt属性を設定しないと何も記載していない状態と同じになります。
h1タグに画像のみを使用してもメリットがないため、画像を挿入するときは必ずalt属性の設定を行いましょう。
4-3.装飾目的でフォントを変更する
装飾目的で、h1タグのフォントを変更することはやめましょう。
なぜなら、h1タグは「ページ内のタイトル」の役割があり、フォントを変更することで検索エンジンやユーザーを混乱させることになるためです。
h1タグを含めた見出し要素は、階層が深くなるにつれて文字サイズを小さくすることが推奨されているため、h1タグがもっとも大きな文字サイズとなります。
たとえば、h1タグのフォントを小さくしたり、h2タグよりもh3タグを大きくしたりすると、階層の違いがわかりにくくなるでしょう。
また、同じWebサイト内で、ページごとにフォントサイズや装飾を変更してしまうと統一感がなくなるためおすすめできません。
h1タグをページ上に表示させる場合は、CSSにて見やすくわかりやすいフォント設定を行いましょう。
5.h1タグに関するQ&A

h1タグに関するよくある質問を集めてみました。
誰もが疑問に思う内容をご紹介するので、Webページ制作時の参考にしてみてください。
5-1.h1タグとタイトルタグの違いは?
h1タグとタイトルタグの大きな違いは「どこに表示されるか」です。
どちらもWebページの内容をわかりやすくまとめたものを記載しますが、表示される部分が異なります。
h1タグはページ内の大見出しとしてページ内部に表示されるもので、HTML上の「body」部分に記載します。
一方で、タイトルタグは検索結果に表示されるもので、HTML上の「head」部分に記載します。
検索エンジンを利用したときに、検索結果としてハイパーリンクで表示される文章がタイトルタグで設定したものです。
ユーザーがクリックしたくなるような目を惹くタイトルが求められます。
どちらも検索エンジンやユーザーにページの内容をわかりやすく伝えるもののため、まったく同じ文章でも構いません。
Webサイトを作成するCMSによっては「タイトル」を設定することで、h1タグとタイトルタグの両方を設定できるものもあります。
設定方法を確認して、どちらか一方ではなく両方とも設定するようにしましょう。
タイトル(titleタグ)の概要やタイトルの作り方について、こちらの記事で詳しく解説しています。
こちらの記事もチェック
5-2.h1タグは全てのページに記述する必要がありますか?
h1タグは、全てのページに記述することが推奨されています。
h1タグは検索エンジンやユーザーに対して、ページの内容をわかりやすく伝える役割があるHTMLタグです。
記述しないと、Googleからの評価の低下を招くリスクがあります。
Webページの内容が伝わりづらいため、クリック率の低下につながりかねません。
記述方法は、HTML上の「body」部分に、記載したい文章を「<h1>~</h1>」で囲んで挿入します。
それぞれのページの内容をわかりやすくまとめて、全てのページに記述しましょう。
5-3.h1タグが貼り付けできているかどうかの確認方法はありますか?
h1タグの確認方法は、以下の手順となります。
- h1タグを確認したいページにアクセスして右クリック
- 「ページのソースを表示」をクリック
- 「Ctrl +F」で「h1」を検索
以上の手順で「h1」を見つけて「<h1>~</h1>」で囲まれている場合は貼り付けができている状態です。
また、h1タグをページに表示しない場合は、h1タグにclass属性をつけて、CSSの「visibility hidden」や「display none」などのプロパティを使います。
しかし、h1タグはページの最上部に表示されるタイトルとして設定するため、表示しないとタイトルのわからないページとなるためおすすめできません。
6.まとめ
h1タグとは、Webページのテーマや記事の内容をわかりやすく伝える役割があるHTMLタグです。
適切に記述することで、検索エンジンやユーザーに正確な情報を提供でき、利便性の向上につながります。
h1タグはページ内の最上部に「タイトル」として表示されるため、設定しないとページにアクセスしたときにユーザーを混乱させる可能性があります。
また、適切に設定しないと検索エンジンにページの内容がうまく伝わらない可能性があるため、必ず記述するようにしましょう。
関連記事
-

2025.07.10
GoogleのSGEとは?SEO対策にもたらした3つの影響も解説
SGEとは、簡単に説明するとGoogleが2023年8月に日本で試験運用を開始した生成AIのことです。 Googleの検索画面で知りたいことを質問すれば、即座に要約や回答が表示されます。 そのため、ユーザーにとっては便利な機能かもしれません。 しかし、Webサイトの運営者から見るとどうでしょうか? もしかすると、これまでのSEO対策では上位を目指せなくなるかもしれません。 そこで本記事では、SGE …
- SEO対策の基礎
-

2025.07.02
ゼロクリック検索とは?増加している2つの理由や対策6選まで徹底解説
インターネットで調べものをしていて、「ページを開かずに答えがわかった」という経験をしたことがある方も多いのではないでしょうか。 このように、検索結果の画面だけで疑問が解決し、Webサイトにアクセスしないまま検索を終える行動は「ゼロクリック検索」と呼ばれます。検索エンジンの機能が進化したことで、画面上の情報だけで十分と感じるユーザーが増えているのです。 ユーザーにとっては便利な仕組みである一方、運営 …
- SEO対策の基礎