SEO対策に効果的な「Altタグ」の設定方法を徹底解説
- 公開日:2019.08.30
- 更新日:2025.03.18
- 内部SEO対策
この記事ではSEOで外せないAltタグについて解説します。Altタグの概要やSEOに与えるメリット、具体的な記述方法や記述の際の注意点について解説していくため、Altタグの活用方法に悩んでいる方はぜひ参考にしてください。

-
田端 健一
株式会社BRIDGEA 代表
-
- 通信業界の営業に10年携わり、多くの商品で営業成績日本一を獲得
- 独立して「記事作成代行Pro」を運営
- 「コンテンツマーケティング」や「コンテンツSEO」「記事作成代行」を行なっています。
- 多くのお客様サイトを上位表示に成功。今ではリピート案件多数
WebサイトのSEO対策において、画像に設定するAlt属性(代替テキスト)は非常に重要な役割を果たします。
この記事では、Alt属性の概要からSEO効果・具体的な記述方法・注意点・確認方法までを網羅的に解説します。
Alt属性の適切な使い方を理解して、Webサイトのアクセスアップにお役立てください。
目次
1. Alt属性とは?SEO対策における役割

Alt属性とは、HTMLのimgタグ内で使用される属性の一つで、画像が表示されない場合に代替テキストを表示する役割を持ちます。
この代替テキストは、検索エンジンが画像の内容を理解するための重要な手がかりとなるため、SEO対策において非常に重要な要素となります。
1-1.alt属性(オルト属性)とは
alt属性とは、Web上の画像の代わりに表示されるテキストのことです。
何らかの原因で画像が表示されないときに表示されます。
また、スクリーンリーダーや音声ソフトなどでWebサイトの情報を読み上げる際にも、alt属性で設定したテキストが読み上げられます。
alt属性は、Webページを作成する際、画像1枚ごとに設定が必要です。
altの設定方法は設定方法は、CMSの設定などにより異なります。
1-2. 検索エンジンにとってのAlt属性の重要性
検索エンジンは、Webサイトのコンテンツを解析する際にテキスト情報を重視するため、Alt属性の情報が重要です。
検索エンジンは、Alt属性に記述されたテキスト情報を元に画像の内容を理解しようとするためです。
例えば、あるECサイトで商品の情報を掲載する場合について考えてみましょう。
商品写真のAlt属性に記述した「商品名」や「商品の特徴」などの情報が、検索エンジンが画像の内容を理解するのを助けます。
結果的に、商品名や商品の特徴などを検索キーワードとした際の検索順位が上がりやすくなり、検索エンジンの画像検索でも商品画像が上位表示されやすくなります。
コンテンツマーケティングでは、さまざまなSEO対策のポイントがあるため、以下の記事などを参考に上位表示するためのコツやポイントの理解を深めておきましょう。
こちらの記事もチェック
また、検索エンジンの特徴や基本については、以下の記事に詳細を記載しています。
こちらの記事もチェック
1-3. title属性との違い
Alt属性は、視覚に障がいのある方や画像を出力できない環境のユーザーにとっても重要な情報源になります。
音声読み上げソフト(=スクリーンリーダー)を使用すると、Alt属性の情報の読み上げが可能です。
そのため、Alt属性に情報が入力されていれば、ユーザーは画像の内容を理解できます。
結果的に、ユーザーはWebサイトの情報をより深く理解し、Webアクセシビリティの向上につながります。
なお、title属性もSEO対策においては非常に重要性が高い要素の一つです。
SEOに強いタイトルの設定方法を以下で解説しているため、詳しく知りたい方は参考にしてください。
こちらの記事もチェック
2. SEO対策に効果的なAlt属性の記述方法

この章では、SEO対策に効果的なAlt属性の記述方法について解説します。
Alt属性については、いくつか基本ルールがあるため、ポイントを押さえて画像の内容を正確かつ簡潔に記載しましょう。
2-1. Alt属性の記述ルール
Alt属性に記述するのは、商品画像の内容を分かりやすく正確に記述するためのテキストです。
具体的な内容は、画像の種類やWebサイト内での位置づけによって異なります。
具体的には、次の例が考えられます。
- 例1:商品画像の場合=商品名
- 例2:風景画像の場合=場所の名前
- 例3:説明画像の名前:説明内容の要約
Alt属性は100文字以下程度にまとめることが推奨されます。
長文になる場合は、画像の内容を端的に表現するキーワードを優先的に記述して、詳細な説明は別途キャプションなどを利用するとよいでしょう。
2-2. Alt属性の記述方法
Alt属性の記述方法は環境によって異なります。
大きく分けるとHTMLでの記述とエディタでの記述があります。
- エディタ:画像ブロックの詳細情報のAlt欄に情報を直接入力します。
- HTML:imgタグ内に次のように記述します。 <imgsrc=”image.jpg”Alt=”画像の説明”>
WordPressやShopifyなどのCMSにはAlt属性を設定する欄が設けられていることが多いため、Web制作やデザインに関する専門知識がない方でも特に苦労することはないでしょう。
2-3. Alt属性の具体例
ECサイトやローカルビジネスのWebサイトにおける画像Alt属性の記述例を、具体的な商品名や型番などを交えてご紹介します。
2-3-1. ECサイト向け
例1:「[ブランド名][商品名][型番]-[商品の色]-[商品の特徴]」
例2:「[ブランド名][商品名][型番]-[商品の色]-[商品の特徴]」
例えば、あるECサイトで、青色のAppleiPhone16の画像を掲載している場合、Alt属性は以下のように記述することができます。
Alt=”AppleiPhone16-ブルー-128GB“
2-3-2. ローカルビジネス向け
例1:「[店舗名]-[サービス内容]-[場所]」
例2:「[店舗名]-[サービス内容]-[場所]」
例えば、ある飲食店(店名:〇〇食堂)のWebサイトで、店舗の外観の画像を掲載している場合、Alt属性は以下のように記述することができます。
Alt=”〇〇食堂-和食レストラン-〇〇駅徒歩5分“
ローカルビジネスの場合、特に地域キーワードを盛り込むことが重要です。地域キーワードを盛り込むことで、地域検索からのアクセス数増加に繋がる可能性があります。
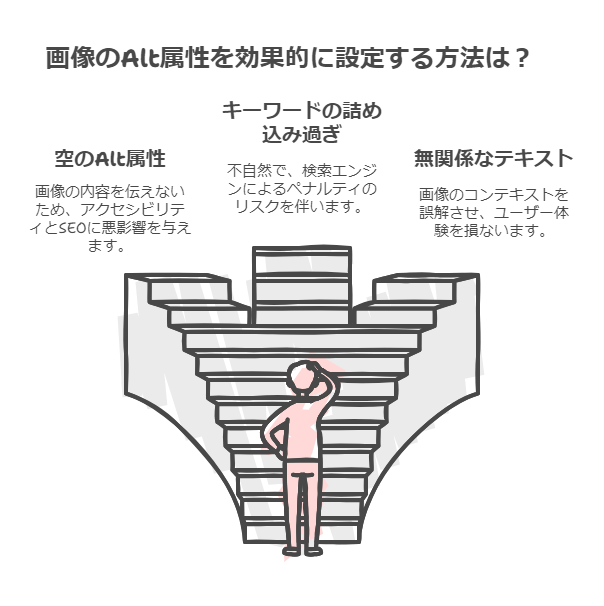
3. SEO対策におけるAlt属性設定時の注意点とNG例

Alt属性は、適切に設定することでSEO効果を高めることができますが、設定方法を誤ると逆効果になる可能性もあります。
この章では、Alt属性設定時に注意すべきNG例と、その改善策を具体的に解説します。
3-1. 空のAlt属性はNG
Alt属性を空欄にすることは避けましょう。
なぜなら、Alt属性が空欄の場合、スクリーンリーダーは画像の内容を読み取ることができないからです。
また、検索エンジンもAlt属性から画像の内容を判断できないため、SEO効果も期待できません。
ただし、装飾目的の画像と複数回使用する画像については例外です。
装飾画像はWebサイトのデザインや背景として使用され、コンテンツの理解に直接関係しないため、スクリーンリーダーで読み上げる必要がありません。
したがって、装飾画像に対してはAlt属性を空(Alt=””)にすることが推奨されます。
また、グラフィックデザインやアートワークなどテキストで説明することが難しい画像についても、Alt属性を省略するか空にしたほうが適切な場合があります。
3-2. キーワードの詰め込み過ぎはNG
Alt属性にキーワードを詰め込みすぎることもNGです。
Googleは、キーワードの詰め込み過ぎをスパム行為と見なし、ペナルティを与えることがあります。
また、スクリーンリーダーでの読み上げの際にも、キーワードが詰め込まれていると不自然な文章となり、内容の理解が難しくなります。
Alt属性は、画像の内容を端的に表すようにしましょう。
Alt属性にかぎらず、SEOにおいてはキーワードの詰め込み過ぎは全般的に避けるべきです。
キーワードについての詳細は、以下の記事で詳しく解説しています。
こちらの記事もチェック
3-3. 画像と関係のないテキストはNG
Alt属性に画像と関係のないテキストを記述することも避けるべきです。
Googleは、Alt属性のテキスト情報を重視しますが、画像の内容についても読み取って理解します。
Alt属性に記述されたテキストと画像の内容が一致していない場合、検索エンジンからの評価が下がることがあります。
SEO対策で狙っているキーワードを意識するあまり、画像の内容と一致しないテキストを記載しないように注意しましょう。
4. Alt属性が適切に設定されているか否かをチェックする方法

SEO対策を効率的に実施するには、Alt属性に漏れなく適切なテキストが入力されていることが重要です。
この章では、種類別にAlt属性のチェック・改善に役立つツールについて解説します。
4-1. Googleの検証機能でAlt属性の設定ミスをチェックする
Googleの検証機能を使用すれば、Alt属性の設定ミスを見つけることができます。
確認手順は以下のとおりです。
- Alt属性を確認したいWebサイト(自社Webサイト)にアクセスする
- ページ上で右クリックもしくは「F12キー」を押して検証機能を開く
- 「Ctrl」+「F」キーで検索機能を開き、画像のURLを入力する
特定の画像についてのAlt属性を確認したいときには、画像に合わせて右クリックして「検証」を選択する方法もあります。
4-2. SEOツールでAlt属性を一覧でチェックする
ツールを使用することで、現在のWebサイトの画像にどのようなAlt属性が設定されているのかを一覧でチェックできます。
Alt属性のチェックに特化しているわけではないものの、SEOツールやchromeの拡張機能を使用することでチェックできます。
主なツールは以下のとおりです。
| カテゴリ | ツール名 | 主な機能 | 特徴 |
| SEOツール | Screaming Frog | Webサイトをクロールし、Altt属性が欠落している画像や不適切なAlt属性を検出可能 | 無料版と有料版があり、詳細な画像情報を一括エクスポート可能 |
| Sitebulb | サイト全体の構造を分析し、Alt属性の問題を特定 | Screaming Frogと似た機能を持ち、より詳細な分析が可能 | |
| Semrush | Alt属性がない画像を検出し、SEO改善のための推奨を提供 | 多機能なSEOツールで、競合分析やキーワード調査も可能 | |
| Ahrefs | Alt属性の欠落を検出し、画像SEOの改善を支援 | 被リンク分析やキーワード調査など、SEO全般をカバーするツール | |
| Chrome拡張機能 | Image Alt Text Viewer | Webページ内の画像のAlt属性を一覧表示し、欠落しているAlt属性を特定 | シンプルで使いやすいインターフェース |
| Alt & Meta Viewer | ページ内の画像のAlt属性やMeta情報を一覧表示。Alt属性が設定されていない画像を抽出可能 | Alt属性の有無を視覚的に確認でき、Meta情報も同時にチェック可能 | |
| Check My Links | 主にリンク切れをチェックするツールだが、画像リンクのAlt属性も確認可能 | リンク切れとAlt属性の両方を効率的にチェック可能 |
例として、Screaming FrogとImage Alt Text Viewerの使い方をご紹介します。
4-2-1. Sitebulbの使い方

参照:Sitebulb
SitebulbでAlt属性をチェックする方法は、以下のとおりです。
- Sitebulb を起動し、URLを入力してクロールを開始する
- “Issues” レポートを確認し、”Missing Alt Text” や “Suspicious Alt Text” などの項目を確認することで、Alt属性に関する問題点を見つけられる
- 各画像の詳細を確認して問題を解決する
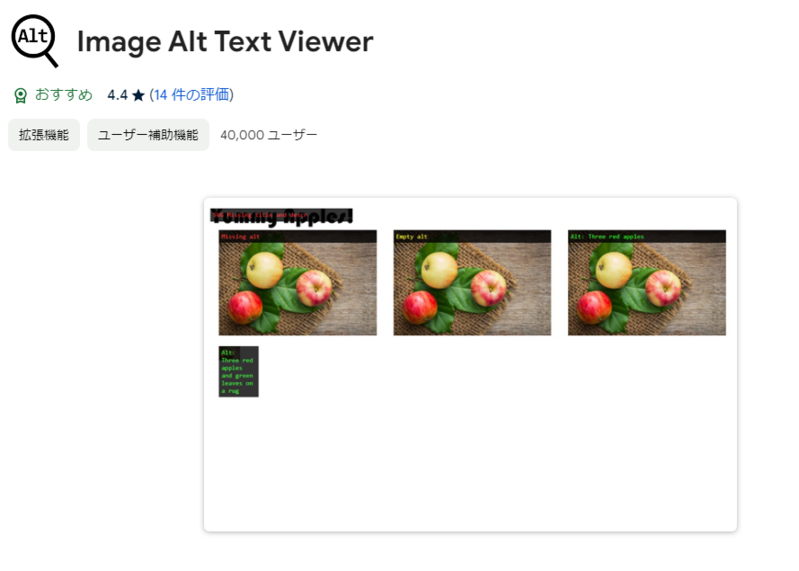
4-2-2. Image Alt Text Viewerの使い方

参照:Image Alt Text Viewer|Chrome ウェブストア
Chrome拡張機能のImage Alt Text Viewerの使い方はとてもシンプルです
- Chrome ウェブストアから Image Alt Text Viewer をインストールします。
- Webページを開き、拡張機能のアイコンをクリックする
- ページ内の画像のAlt属性が一覧表示される
以下のように、ワンクリックだけで画像部分にAltに入力した文章がテキストで表示されます。

4-3. 画像検索からのサイト流入数を確認する
Alt属性を設定した画像がどのようにWeb集客に役立っているのかをチェックすることもできます。
使用可能な主なツールはAhrefsです。

参照:Ahrefs
Ahrefsの「Site Explorer」を使用すると、キーワードごとに画像検索での検索順位やアクセス数を確認できます。
画像検索でのWebアクセスを期待する場合は、Ahrefsのような総合SEOツールでアクセス流入をチェックしましょう。
このようにツールを使用することで、記事のSEO対策を効率的かつ効果的に進められます。
以下でツールを使用したSEO対策のPDCAの回し方を解説しているので、詳しく知りたい方はぜひチェックしてください。
こちらの記事もチェック
5. Alt属性のSEO対策に関するQ&A

この章では、Alt属性に関してよくある質問について解説します。
5-1. Alt属性は必ず設定しなければならないのですか?
Alt属性は、基本的には設定すべきです。
なぜなら、Alt属性を設定することで検索順位や画像検索の結果に好影響が生じるからです。
また、画像を閲覧できないユーザーに対して画像の内容を伝えることもできます。
ただし、装飾目的の画像にAlt属性を設定する必要はありません。
装飾目的の画像は、スクリーンリーダーで読み上げたときに記事の内容理解を妨げてしまう場合もあります。
Alt属性は、画像の内容を補足的に伝えるために記載しましょう。
5-2. Alt属性にキーワードをいくつまで含めてもいいですか?
Alt属性に含めるキーワード数に明確な上限はありません。
ただし、画像の内容を正確かつ簡潔に伝える必要があります。
過剰なキーワードの詰め込みは、Googleからのペナルティの要因にもなりうるため、日本語として自然な文章になるようにとどめましょう。
例えば、無理にサジェストワードや共起語などを含めることは望ましくありません。
5-3. 画像内にテキストが記載されている場合はAltに漏れなく記述すべきですか?
Altは属性のテキストは、画像内のテキストと完全に一致させる必要はありません。
画像や画像内のテキストを要約したり、補足説明したりする内容のテキストでも効果的です。
ただし、画像の内容は正確に伝えましょう。
5-4. Alt属性に文字数制限はありますか?
Alt属性に正式な文字数はありません。
ただし、目安としては100文字以内にまとめることが推奨されています。
長文になる場合は、重要な情報をピックアップしてAlt属性に記載しましょう。
6. まとめ
この記事では、WebサイトのSEO対策において非常に重要な役割を果たすAlt属性(代替テキスト)について解説しました。
Alt属性は、検索エンジンが画像の内容を理解するための重要な手がかりとなるだけでなく、視覚に障がいのある方や画像を表示できない環境のユーザーにとっても有益な情報源となります。
この記事では、SEO効果・具体的な記述方法・注意点・確認方法まで、Alt属性に関するさまざまな情報を網羅しました。
この記事を参考に、Alt属性の適切な使い方を理解し、Webサイトのアクセスアップにお役立てください。
関連記事
-

2024.01.24
301リダイレクトとは?コードの書き方やチェック方法をわかりやすく解説
「301リダイレクトとはなに?」 「具体的に何をすればよい?」 上記のような疑問を抱えている方は少なくありません。 301リダイレクトは、WebサイトのURLが恒久的に変更された場合に使用する転送処理です。 旧URLのSEO評価を新URLに引き継いだり、インデックス更新が円滑になったりといったメリットがあります。 しかし、301リダイレクトを正しく設定しないと、検索順位を下げてしまう可能性もあるた …
- 内部SEO対策
-

2023.12.14
内部リンクとは?SEO効果を高めるための基礎知識と実践方法
SEOに強いサイト構造を構築し、ユーザーの回遊率を高めるためには、内部リンクの戦略的な活用が欠かせません。 この記事では、内部リンクの基本的な知識からSEO効果を高める実践的なテクニック、そしてコンバージョン率向上に繋げる方法まで、わかりやすく解説していきます。 内部リンクを効果的に活用し、Webサイトの価値を最大限に引き出しましょう。 1. 内部リンクとは?SEOの基礎知識をわかりやすく解説 本 …
- 内部SEO対策