記事はレイアウトやデザイン性も重要!読まれる記事を作るコツ!
- 公開日:2019.02.23
- 更新日:2024.05.27
- 記事のデザイン
記事作成では多くの人に読んでもらうことで価値がでてSEO的にも効果を発揮します。
そのためには、読みやすくて面白い文章を書いていくことは当然大切ですが、記事全体のレイアウトやデザインも重要なポイント。せっかく良い文章を書いていても、校正するレイアウトや記事全体のデザインが悪ければ読者にとって読みにくい記事になってしまいます。
また、インターネット上に公開されるWebコンテンツは「見にくい」という弱点があります。
そのため記事作成の基本的な構成をしっかり理解して、レイアウトやデザインも丁寧に行わなければなりません。
ここからは、読まれる記事にするためのレイアウトやデザインの基本をご紹介いたします。
1.記事のレイアウトの基本

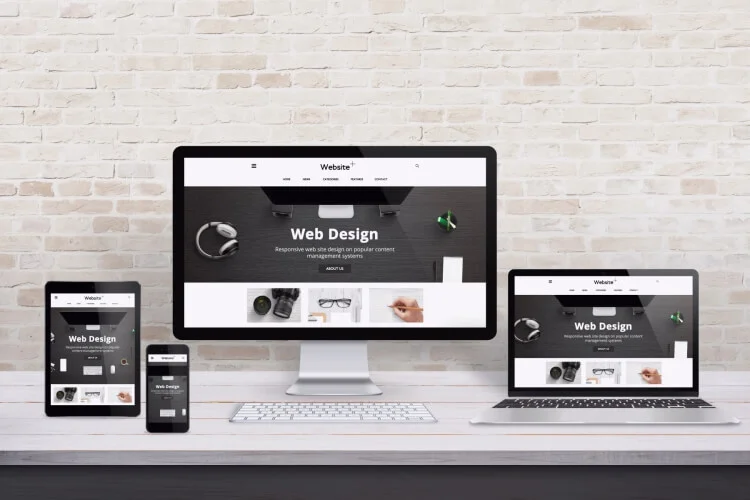
新聞や雑誌などの紙媒体は一目で全体が見えます。しかし、インターネット上の公開される記事などのWebコンテンツは、下にスクロールしながら読み進めていくため、基本的に「読みにくい」という特性があります。
また、今ではスマートフォンでも記事が読まれるようになりましたが、ディスプレイが小さいのでより一層読みにくい状態になってしまいます。
そのためインターネットに公開する記事を作成する際は、このようなインターネットの特性に合わせた記事のレイアウトにしなければなりません。
一般的な記事作成では、次の6つのパートで構成していきます。
- タイトル
- 導入文(リード文章)
- 目次(大見出しのまとめ)
- 大見出し
- 本文(必要に応じて中見出し、小見出しを入れる)
- まとめ(クロージング)
このような構成で作成を進めますが、記事作成では最初にレイアウトを決めるのがコツです。
記事作成でのレイアウト3つの基本
ある程度記事全体の構成が固まってから執筆にとりかかります。
そこで、読まれる記事を作るためのレイアウトの基本として以下の3つのポイントが挙げられます。
ポイント➀ 見出しを使って見た目もスッキリに
全体の構成に合わせて本文を執筆していきますが、先程説明した➂大見出しは勿論、本文の中でも中見出しや小見出しを上手に利用していきます。
この記事でも見出しを要所で使っていますが、例えば1つの大見出しの中で説明が10行以上続くときは、中見出しを使って6行と4行に分けます。
文章が10行も続けば誰でも読む気が失せてしまいますよね。
そこで、大見出しだけでなく中見出しや小見出しを使ってレイアウトしていくと、話の内容も分かりやすくかつ読みやすくなるのです。
見出しを上手に使えば見た目にスッキリするうえに記事にメリハリを与えてくれます。
関連記事:「記事の見出しはSEOの大黒柱!上手につける6つのコツを紹介」
ポイント➁ 改行で段落分けする
インターネット上に公開する記事は下にスクロールしながら読み進める特徴があることから、記事レイアウトでは改行が重要なポイント。
例えば、5行以上の文章に改行がなければ大抵の人は圧迫感を感じて読むのを中断しその記事から離脱してしまいます。インターネット上には無数のブログや記事が公開されている中で、たまに改行が全くない記事を見かけますが読む気すらなくなってしまいます。
記事レイアウトの基本中の基本として、2行もしくは多くても3行で改行し段落分けするようにしましょう。この記事でも読んでくれる人が読みやすいように、話の流れに合わせて改行しています。
また、文章が長くなりそうなときは「箇条書き」を使うのも効果的です。
例えば、◯◯◯や△△△、✕✕✕といった場合、
- ◯◯◯
- △△△
- ✕✕✕
このように箇条書きすることで内容がすぐに理解できるうえ見た目もスッキリしますよね。
ポイント➂ 文字を装飾すると説得力が増す
記事レイアウトにおいて文字の装飾も欠かせません。
小説や新聞を読んでいるわけではないので、黒文字が続くと読むのも疲れるし何を伝えたいかが分かり難くなってしまいます。
一般的に記事作成で使う文字の装飾はこの記事内でも度々使っていますが、
- 太字
- 赤字や青字
- アンダーライン
主にこのような文字装飾を施していきます、多用は禁物です。
使い方はそれぞれですが、
- 一番伝えたい言葉は赤文字
- 補足説明は太字もしくは青文字
- ポイントを説明するときはアンダーライン
というように、しっかり使い分けて文字の装飾を行うことで読者も要点が掴みやすくなりますよね。
文字を装飾することで、読んでいるユーザーにどこが重要なポイントなのかを明確に表現できるうえに文章の説得力も増します。
以上3つのポイントを説明しましたが、どれも記事レイアウトの基本中の基本です。
とにかく読んでくれるユーザーの目線になって、どうすれば読みやすくなるかを考え、あとは本文の内容が伴えば読まれる記事が作れるのではないでしょうか。
2.画像で記事レイアウト!全体のデザイン性を上げるには?

前項では記事全体のレイアウトの説明でしたが、文章ばかり続く記事はデザイン性がないですよね。また、読んでいるユーザーも休憩なしに読み続けることになるので疲れてしまいます。
そのため、記事を作成するだけでなく写真やイラストなどの画像を挿入していきます。
画像を挿入することで記事にデザイン性が生まれ、読者も読むのを小休止できる効果があります。
人間の記憶は『言葉は短く、画像などは長い』という特徴があると言われています。
そこで、記事の内容に合わせて写真やイラストを挿入することで、画像とともに文章も記憶しやすくなるのです。
ただし、挿入する画像はできるだけ記事の内容に沿ったものを選ぶことが重要。
記事の内容にまったく関係ない画像を挿入すると何の記事なのか分からなくなってしまうので、画像選びは丁寧に行いましょう。
一般的に大見出しごとに画像を挿入していきますが、レイアウトに合わせて挿入すると記事にデザイン性を与えてくれます。
関連記事:「WordPressの記事に画像を挿入!サイズ調整やアイキャッチを自動挿入する方法」
3.まとめ
記事作成において、読みやすい文章を考えていくことも大切ですが、レイアウトやデザインも丁寧に行うことが読まれる記事を作っていくうえで重要になります。
WEBに合わせた記事の構成で、見出しや改行、文字の装飾といった記事レイアウトを施していくことで、より読みやすい記事に生まれ変わらせることができるのです。
また、記事の内容に即した写真やイラストなどの画像を挿入すれば、記事全体のデザイン性も上がるので視覚的にも読者にインパクトを与えてくれます。読みやすい文章を書いていくことはもちろん大切ですが、ユーザー目線で記事全体のレイアウトやデザインも考えていきたいですね。
関連記事
-

2021.10.22
記事に最適な「画像」の選び方!おすすめフリー・有料画像サイト8選
文章を考えるだけでなく「画像」や投稿ページに表示させる「アイキャッチ画像」の選定するのも、記事作成における重要なプロセスですよね。 でも中には、 「どんな画像を選べばいいの?」 「画像はどこで探せばいいの?」 など困っている方もいらっしゃるのではないでしょうか? この記事では記事に入れる画像選定のお悩み解決に役立つ情報をお届けします。 九段さん 僕もブログを書いているけど、画像がうまく選べなくて困 …
- 記事のデザイン
-

2021.08.17
記事LPのデザイン参考例を紹介!意識すべき6つのポイントとは
記事LPは従来のLPとは異なり、PR色の少ない記事コンテンツです。 そのため、LPと同じイメージでデザインを制作するのは良くありません。 九段さん LPのデザインって、スーパーのカラフルなチラシのようにいかにも商品の宣伝をしている感じがありますよね。 記事Proスタッフ 記事LPは「記事」という言葉がついているように、ある程度文字情報が記載されたデザインであるべきです。一般的なWeb記事よりは文字 …
- 記事のデザイン