記事に最適な「画像」の選び方!おすすめフリー・有料画像サイト8選
- 公開日:2021.10.22
- 更新日:2024.05.27
- 記事のデザイン
文章を考えるだけでなく「画像」や投稿ページに表示させる「アイキャッチ画像」の選定するのも、記事作成における重要なプロセスですよね。
でも中には、
「どんな画像を選べばいいの?」
「画像はどこで探せばいいの?」
など困っている方もいらっしゃるのではないでしょうか?
この記事では記事に入れる画像選定のお悩み解決に役立つ情報をお届けします。


スタッフ
前半で記事の画像を入れる効果と選定のポイントをお話しして、後半でおすすめの画像サイトを8つご紹介します。
目次
1.記事に画像を挿入する効果とは?


スタッフ
- 【記事に画像を入れる効果】
-
・読みやすくなる(読者の印象が良くなる)
・記事内容が伝えやすくなる
・デザイン性が向上する
このように、記事に画像を入れる一番のメリットはユーザーに優しい「ユーザーファースト」の記事に仕上げられること。
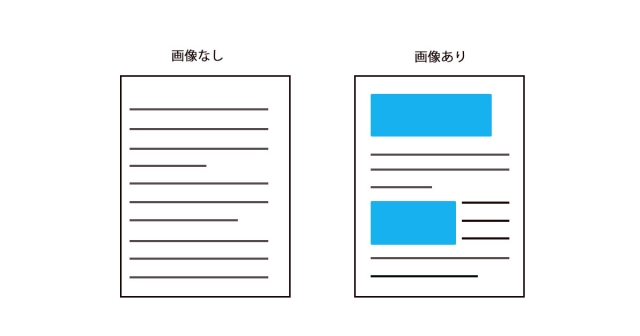
文字ばかりの記事ではユーザーが読むのに疲れてしまい、途中で離脱するケースが増えるでしょう。
話の流れに合わせてタイミングよく画像が入っていれば読むのを一旦小休止できるので、読みやすくなり印象もよくなります。

また文章で延々と説明するよりも画像を含めて端的に説明した方が、内容が伝わりやすく説得力も上がりますよね。
さらに利便性やデザイン性も向上し、結果としてPV数(アクセス数)の増加やSEO的な効果も得られGoogle検索で上位表示も期待できるのです。

スタッフ
1-1.画像優位性効果とは?


スタッフ

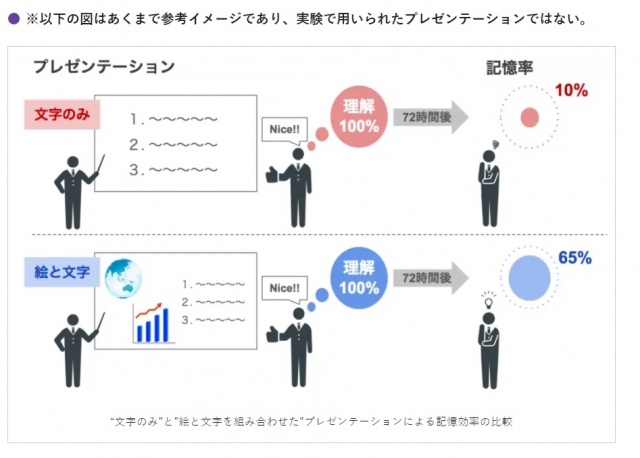
画像引用:「画像優位性効果|UXTIMES」
『ブレイン・ルール』の著者ジョン・メディナ氏の研究によれば、文章と言葉だけのプレゼンテーションは、画像を含めたプレゼンテーションと比べると記憶効果が格段に悪いことが明らかになっています。
具体的な数字を挙げると、『情報を伝達して72時間後に記憶は残っているか』を調査した結果が以下の通り。
- 文章だけの場合:10%
- 画像を含めた場合:65%
文章に画像を含めた方が圧倒的にユーザーの記憶に残りやすいのは一目瞭然です。
Webサイトやブログ記事にもタイミングよく画像を入れることで、記事の内容がユーザーの記憶に残りやすくなります。

スタッフ
2.記事の画像・アイキャッチ画像を選ぶポイントとは?


スタッフ
2-1.記事内容に合った画像を選ぶ!
記事に入れる画像やアイキャッチ画像の鉄則は、記事の内容にマッチした画像であること。
記事内容からずれた画像を入れた場合、読者が混乱し記事自体の信頼が失われてしまいます。
極端な例えですが、自動車の人気車種を紹介する記事でバイクや飛行機など自動車ではない乗り物の画像が入っていたら何の記事だか分かりませんよね。
記事の画像を選ぶときは書かれている内容に沿った画像を選ぶのはもちろん、適切なものが見つからないときもできるだけ内容に近い画像を選びましょう。
2-2.画像の配色・デザインはできるだけ統一!
記事に入れる画像やアイキャッチ画像の配色・デザインを統一するのもポイント。
アイキャッチや記事に入れる写真などの配色やデザインがバラバラだと、見た目の統一感が失われてしまいます。
記事内容にマッチした画像を探すとき、できるだけ配色やデザインも意識して探しましょう。
レイアウトも統一します。
記事にアイキャッチや画像を挿入するときは「横向き」が基本で、サイズはWordPressの設定で統一しましょう。
2-3.無断引用は著作権侵害!
記事に画像を入れるとき、別のWebページに掲載された画像を無断で引用すると著作権侵害で訴えられる危険があるので注意しましょう。
「著作権」とは著作物を作成した著作者が有する権利。
小説・論文、絵画、写真、映画のほか、コンピュータープログラムも著作物になります。
著作者が作成した著作物を無断で他者に利用させないよう法律で守っているのが著作権です。
別のWebサイトの画像を引用するとき、許可を得てルールに則って掲載すれば問題ありません。
しかし無断で掲載すると著作権侵害で損害賠償が請求されるケースもあるので絶対に止めましょう。

スタッフ
関連記事:「記事の著作権はライターのもの!ただし契約内容の確認は忘れずに」
2-4.アイキャッチ画像は自分でデザイン!
アイキャッチ画像も記事内容に沿ったものを探しますが、最近は自分で好きなようにデザインするのが流行しています。
アイキャッチ画像は、Webサイトやブログに掲載する記事のサムネイル画像として一般的に表示されます。
文字通り『読者の目を引きつける(eye-catch)画像』です。
画像編集には一般的にPhotoshop・Illustrator・PowerPointなどの画像編集ツールが利用されますが、操作はある程度の知識が必要。
万人向けではないですよね。
そこで現在多くのWebライター・ブロガーが利用しているのが「Canva(キャンバ)」です。

(参照:Canva)
Canva(キャンバ)はテンプレートや画像素材の多くが「無料」で利用できるグラフィックデザインツールです。
パソコンなら基本はドラック&ドロップで編集可能。
テキスト・イラスト・アイコンなどを編集するだけなので、初心者でも簡単にアイキャッチ画像が作れます。
既存のテンプレートのほかに自分で用意した写真なども利用できるので、完全オリジナルのアイキャッチ画像が作れるのです。
インパクトがあるオリジナルアイキャッチ画像を作りたい方にはCanva(キャンバ)がおすすめ!
無料でアカウントが取得できるので、Webサイトやブログを運営している方は登録しましょう。
2-5.画像選びや記事作成にお困りなら「記事作成代行Pro」にお任せ!

スタッフ

(参照:記事作成代行Pro)
「記事作成代行Pro」は『SEO特化型』の記事作成代行サービスを提供しています。
SEO対策をとことん追求した独自システムを採用し、どこよりも質の高い記事を提供いたします。
ご依頼いただく際1文字4.5円~作業範囲に応じて以下の5つの料金プランから選んでいただきますが、「画像選定プラン」などのオプションサービスも充実。
【料金プラン】
- シンプル(目視チェックあり):4.5円/文字
- ブロンズ(目視・校正のダブルチェック):5.5円/文字
- シルバー(キーワード選定):6.5円/文字
- ゴールド(リライト分析含む):7.5円/文字
- プラチナ(オンリーワンの上位記事):9.5円/文字
【オプションサービス】
- 画像挿入プラン:1000円/1枚(最新有料画像)
- WordPress入稿プラン:1.5円/1文字
画像挿入プランはユーザーが読みたくなる画像を選定し、SEO対策をしっかり施したうえで記事内に挿入します。
記事の制作には専属ライター・ディレクター・校閲者の3名のプロが携わり、あくまで結果を追求。
記事作成や画像選定でお悩みや疑問がありましたらお気軽にお問い合わせください。
3.おすすめ【無料(フリー)】画像サイト5選!


スタッフ
3-1.写真AC&イラストAC

(参照:写真AC)
写真ACはユーザー投稿型のフリー画素サイトで、会員登録(無料)すれば写真素材をダウンロードできます。
写真カテゴリーも豊富で求めている写真を見つけやすいのが魅力です。
また写真ACの姉妹サイト「イラストAC」も人気で、こちらも無料でイラストが利用できます。
3-2.Unsplash(アンスプラッシュ)

(参照:Unsplash)
Unsplashは海外のストックフォトサービスですが、とにかく高クオリティの写真が無料でダウンロードできます。
カテゴリーも豊富で求めている画像を見つけやすく、どの写真もつい見とれてしまう程のクオリティです。
Unsplashは登録不要で利用できるので、ブラウザのお気に入りに追加しておくととても便利です。
3-3.Pexels(ピクセルズ)

(参照:Pexels)
Pexelsも登録不要で利用できる海外のフリーフォトサイトですが、日本語対応しているので安心して利用できます。
更新頻度が高く毎日10枚ずつ写真が追加されるのも嬉しいポイント。
Pexelsは動画も無料でダウンロードできるので、記事に動画を使いたい方にもおすすめのフリーサイトです。
3-4.Pixabay(ピクサベイ)

(参照:Pixabay)
Pixabayは2,400万点以上の写真・動画素材が無料でダウンロードできるストックフォトサービスです。
登録不要で利用可能で、キーワード検索で求めている画像や動画を探せます。
記事のイメージを考えて、色やデザインでの検索もできるので求めている画像が見つけやすいでしょう。
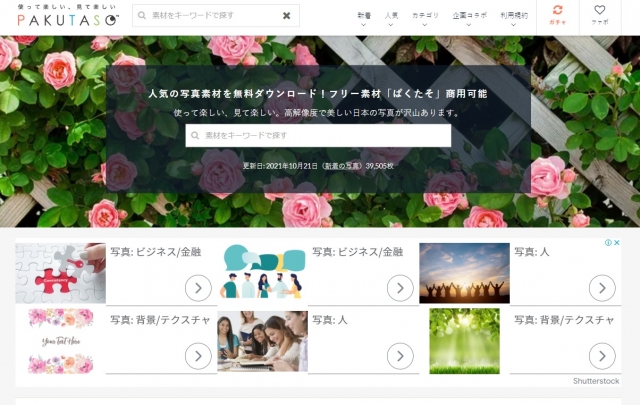
3-5.ぱくたそ

(参照:ぱくたそ)
「ぱくたそ」は日本ならではの写真が無料でダウンロードできるフリー画像サイトです。
少し前は男性・女性モデルの写真が豊富なイメージでしたが、今では風景などのカテゴリーも充実しています。
画像の数は2021年9月時点で38,678枚と他サイトと比べて少ないものの、日本ならではの高画質な画像がダウンロードできます。

スタッフ
4.おすすめ【有料】画像サイト3選!


スタッフ
有料画像サイトなら素材の種類が豊富なのでほとんど被る心配はありません。
もちろん利用料金は発生しますが、多くの高クオリティ素材から画像を選択したい方は有料画像サイトの利用がおすすめです。
ここではおすすめの有料画像サイトを3つご紹介します。
4-1.Adobe Stock(アドビストック)

(参照:Adobe Stock)
Adobe Stockは、Adobe社が提供する画像・映像素材サービスです。
写真・イラスト・ビデオ・3Dデータなど2億点を超える素材が利用可能。
求めている画像は確実に探せます。
Adobe社が提供するPhotoshopやIllustratorなどのツールとも互換性があるので、オリジナル画像制作でも便利に利用できます。
年間プラン・月々プランがあり、利用枚数に応じて料金プランが選択可能。
ここでは年間プランをご紹介します。
【年間プラン(月払い)】
- 通常アセット10点/月:3,828円/月
- 通常アセット40点/月:10,428円/月
- 通常アセット350点/月:24,178円/月
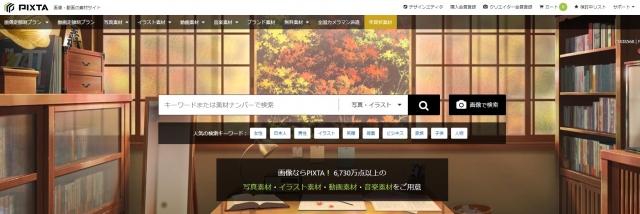
4-2.PIXTA(ピクスタ)

(参照:PIXTA)
PIXTAは日本の企業が運営する画像・イラスト素材などを提供するストックフォトサイト。
写真・イラスト・動画・音楽の素材が6,600万点以上提供されているので、好みの画像が探せます。
日本人モデルの人物写真が豊富なのが大きな魅力で、人物画像を利用したい方にとくにおすすめです。
料金プランは定額制プランが用意され、利用枚数に応じて選択可能。
年間プランは以下の通りになります。
【定額制プラン】
- 10点/30日:6,264円/月
- 25点/1日:29,700円/月
- 250点/30日:25,320円/月
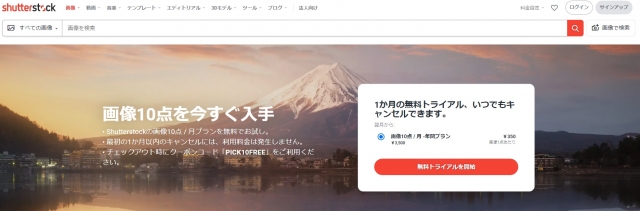
4-3.Shutterstock(シャッターストック)

(参照:Shutterstock)
Shutterstockは米国の企業が運営するストックフォトサイトです。
写真などの素材数は35,000万点以上で、クオリティの高さもトップトラスといえます。
写真・イラスト・動画・音楽・アイコンごとに豊富なカテゴリーが用意され、記事作成やWebデザインで重宝されています。
定額年間プランで月払いと1年分の前払いを選択でき、利用枚数に応じで選択可能。
【定額プラン(月払い)】
- 画像10点:3,500円/月
- 画像50点:12,000円/月
- 画像350点:22,000円/月
- 画像750点:25,000円/月

スタッフ
5.【参考】WordPress記事に画像・アイキャッチを挿入する手順

スタッフ
5-1.投稿ページに画像を挿入する手順
WordPressの記事に画像を挿入する手順は以下の通りです。
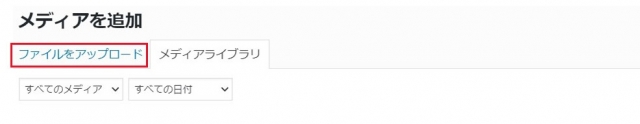
①記事の投稿画面から「メディアを追加」をクリック

②メディアを追加の「ファイルをアップロード」をクリック

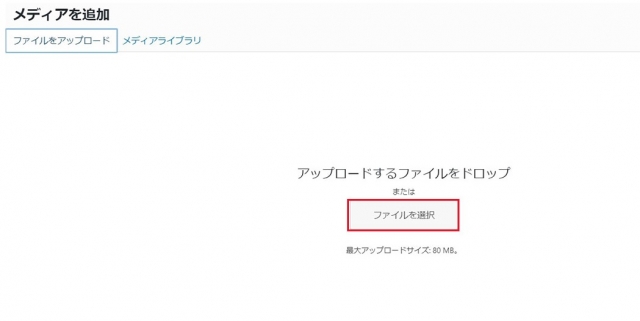
③「ファイル選択」をクリックして、追加したい画像を選択

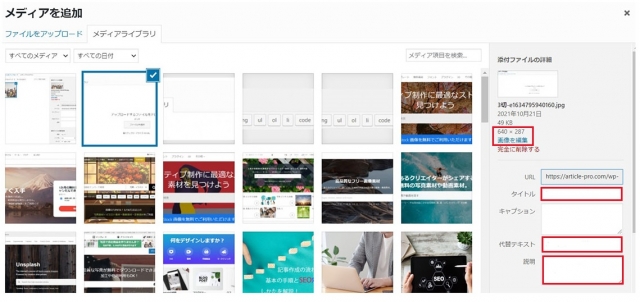
③画像選択できたら、代替テキスト入力やサイズ設定などを行う

「タイトル」・「代替テキスト」・「説明」の3ヶ所にテキストを入力しますが、このテキスト入力にはSEO対策で重要な役割があります。
Googleに画像の情報が伝えられるので、テキストに記事のキーワードを含めると効果的です。
それから下部の「配置」と「サイズ」を選択すれば画像の登録は完了です。
④記事の投稿ページで「メディアを追加」をクリックし、登録した画像を選択して「追加」をクリック
これで記事に画像が挿入されます。
5-2.投稿ページにアイキャッチ画像を指定する手順
アイキャッチ画像を設定する手順は以下の通りです。
①アイキャッチに設定したい画像を5-1の①~③の手順で登録
②投稿ページ右の「アイキャッチ画像を設定」をクリック
③登録した画像を選択して「アイキャッチ画像を設定」をクリックすれば設定は完了

スタッフ
関連記事:「WordPressの記事に画像を挿入!サイズ調整やアイキャッチを自動挿入する方法」
6.まとめ
Webサイトやブログの記事作成は、画像の選定・適所への挿入・アイキャッチ画像の設定も重要なプロセスになります。
記事に画像を入れれば内容が伝わりやすく説得力も上がり、「ユーザーファースト」な読みやすい記事になるのです。
記事に入れる画像は内容に沿ったものを選ぶほか、配色やデザインを統一することで記事のデザイン性も向上。
結果として、PV数増加やGoogleの検索結果での上位表示も期待できます。
選定する画像はご紹介したフリー画像サイト・有料画像サイトから探せるほか、無料ツール「Canva(キャンバ)」を利用すればオリジナルのアイキャッチ画像も作れます。
記事に入れる画像選びや記事作成でお悩みなら「記事作成代行Pro」までお気軽にご相談ください。
記事作成のプロが丁寧に回答いたします。
関連記事
-

2021.08.17
記事LPのデザイン参考例を紹介!意識すべき6つのポイントとは
記事LPは従来のLPとは異なり、PR色の少ない記事コンテンツです。 そのため、LPと同じイメージでデザインを制作するのは良くありません。 九段さん LPのデザインって、スーパーのカラフルなチラシのようにいかにも商品の宣伝をしている感じがありますよね。 記事Proスタッフ 記事LPは「記事」という言葉がついているように、ある程度文字情報が記載されたデザインであるべきです。一般的なWeb記事よりは文字 …
- 記事のデザイン
-

2019.02.23
記事はレイアウトやデザイン性も重要!読まれる記事を作るコツ!
記事作成では多くの人に読んでもらうことで価値がでてSEO的にも効果を発揮します。 そのためには、読みやすくて面白い文章を書いていくことは当然大切ですが、記事全体のレイアウトやデザインも重要なポイント。せっかく良い文章を書いていても、校正するレイアウトや記事全体のデザインが悪ければ読者にとって読みにくい記事になってしまいます。 また、インターネット上に公開されるWebコンテンツは「見にくい」という弱 …
- 記事のデザイン