【2022年最新情報】SEOとアルゴリズムの詳細を徹底攻略!

2022.4.15


スタッフ

この記事ではSEOの最新情報をご紹介するとともにこれまでのGoogleのアルゴリズムの変遷に触れ、本当に重要なSEO施策について解説します。
1.【最新SEO情報】2022年以降はここをチェック!
Googleは定期的に「アルゴリズム」を刷新しています。
詳しくは後述しますが、アルゴリズムとは「Googleが検索順位を決定するための一連の計算方法」です。
2022年もアルゴリズムに関して新たな要素がありましたが、SEOを有利に進めるためにはGoogleのアルゴリズムに沿った施策をする必要があります。
まずはSEOの最新情報として以下の2つの要素を見てみましょう。
- Core Web Vitals
- モバイルファーストインデックス(MFI)
それぞれの特徴について解説します。
1-1.Core Web Vitals

2022年において恐らく最も注目されている要素は「Core Web Vitals」でしょう。
「Core Web Vitals」とは、「ユーザーエクスペリエンス(UX)」に関連する要素です。
「ユーザーエクスペリエンス(UX)」とは、「Webページを見るユーザーがアクセス中に感じた利便性」を指します。
簡単にいえばCore Web Vitalsは「ユーザーが見やすいWebページを評価する仕組み」といえます。
この新たな要素は6 月中旬から 8 月末まで徐々に適用されました。
Core Web Vitalsを構成する指標は以下の3つです。
- LCP(Largest Contentful Paint):最大視覚コンテンツの表示時間
- FID(First Input Delay):初回入力までの遅延時間
- CLS(Cumulative Layout Shift):累積レイアウトシフト数


スタッフ
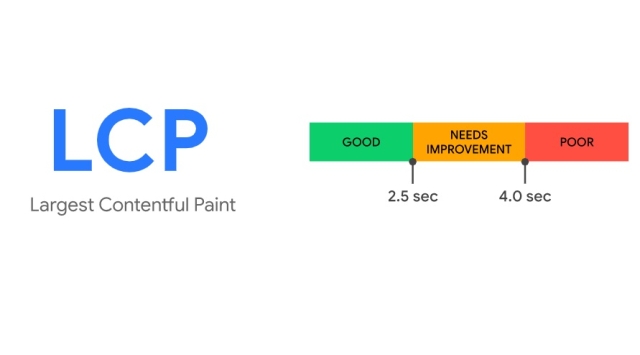
1つ目の「LCP(最大視覚コンテンツの表示時間)」は、「どれだけ早くWebページを読み込めるか」を示す指標です。
動画や画像を使うコンテンツはデザイン性がよいですが表示までに時間がかかります。
クリックしてからコンテンツが表示されるまでに時間がかかるとユーザーにすぐ離脱されかねません。
そこでGoogleは読み込み時間を示す要素として以下のように「LCP」を設定しました。

参照:「Google Developers」
最も大きなコンテンツを表示するまでの秒数が2.5秒未満なら「GOOD(良好)」です。
4秒未満だと「NEEDS IMPROVEMENT(改善が必要)」、4秒以上だと「POOR(不良)」と判断されます。

スタッフ
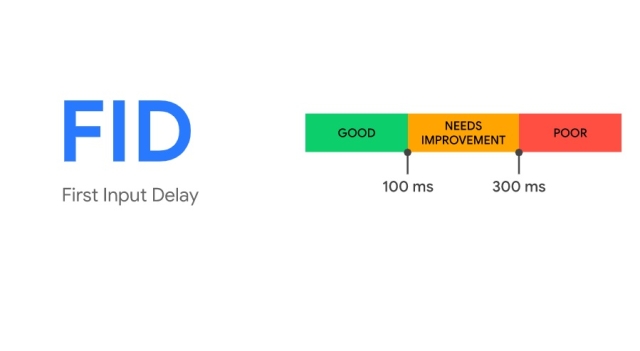
2つ目の「FID(初回入力までの遅延時間)」は、「ユーザーの最初のアクションにどれくらい早く反応するか」を示す指標です。
Webページ内でユーザーが「クリック」や「テキスト入力」など何かしらのアクションを起こしたとき、すぐに反応してくれると利便性が上がります。
Googleは以下の画像のようにFIDの評価を設定しています。

参照:「Google Developers」
ユーザーアクションから100ミリ秒未満が「GOOD(良好)」で、300ミリ秒以下なら「NEEDS IMPROVEMENT(改善が必要)」、300ミリ秒以上だと「POOR(不良)」と判断されます。

スタッフ
3つ目の「CLS(累積レイアウトシフト数)」は、「Webページがどれだけ安定しているか」を示す指標です。
Webページにアクセスすると時折コンテンツのレイアウトがずれることがあります。
例えば「ボタンリンクや画像が後から読み込まれてテキストが下に移動してしまう」などのケースです。
このような状態は視認性を悪くする上、「突然現れたバナー広告をうっかりクリックしてほかのページへ移動してしまう」などの不都合を生じさせかねません。
Googleは以下の画像のようにCLSの評価を設定しています。

参照:「Google Developers」
スコアが0.1未満なら「GOOD(良好)」で、0.25以下なら「NEEDS IMPROVEMENT(改善が必要)」、0.25以上だと「POOR(不良)」と評価されます。

スタッフ
Core Web Vitalsはこれら3つの指標を軸とします。
Core Web Vitalsの指標項目に代表されるユーザーエクスペリエンスはGoogleが大事にするユーザーファーストの精神に直結するものなので、それぞれきちんとした対策が必要です。
1-1-1.Core Web Vitalsを意識した施策とは
Core Web Vitalsの3つの指標は「Google Search Console」の「ウェブに関する主な指標」から確認できます。
もし「NEEDS IMPROVEMENT(改善が必要)」ないしは「POOR(不良)」なら、必要な対策を講じましょう。
具体的には以下のような対策が挙げられます。
LCPの改善方法
- 画像やコードを圧縮する
- 画像をCDN(ダウンロード配信技術)配信する
- 「遅延ロード」を活用する
- 最大の画像やテキストブロックをpreloadする
FIDの改善方法
- 使用しないJavaScriptを削除する
CLSの改善方法
- widthとheightを指定して画像サイズを確保する
- 動的コンテンツを少なくする
- 「font-display:optional」に設定する
1-2.モバイルファーストインデックス(MFI)

2022年にSEOでホットな別の要素は「モバイルファーストインデックス(MFI)」です。
読んで字のごとく、これは「モバイルを軸にしたインデックス」を意味します。
「パソコンサイトではなくスマホサイトを軸に検索順位を決定する」のが、モバイルファーストインデックスの基本コンセプトです。
最近ではパソコン検索よりもスマホ検索が多く、世界のモバイル化はますます進んでいます。
そのためGoogleはパソコンではなくスマホをメインに検索サービスを提供する方向に舵を切りました。
公式ページには以下の見解が示されています。
“5. 情報を探したくなるのはパソコンの前にいるときだけではない。
世界はますますモバイル化し、いつどこにいても必要な情報にアクセスできることが求められています。Google は、モバイルサービスの新技術を開発し、新たなソリューションを提供しています。”

スタッフ

なおモバイルファーストインデックスは新しい要素ではなく、2018年からサイトごとに順次適用されてきました。
しかし2021年8月にかけての取り組みであったため、2021年の最新SEO情報として扱っています。
なお自分のサイトに既に適用されたかどうかは、「Google Search Console」で調べられます。
「インデックスクローラー」に「スマートフォン用Googlebot」とあれば適用済みで、「パソコン用Googlebot」とあれば未適用です。
1-2-1.モバイルファーストインデックスを意識した対策とは
モバイルファーストインデックスはスマホを重要視したアルゴリズムの要素であるため、SEOで意識すべきなのは「スマホサイトを良質なものにすること」です。
具体的には以下のような対策ができます。
- スマホサイトを「モバイルフレンドリー」にする
- パソコンサイトとスマホサイトのコンテンツ差をなくす
1つ目の「モバイルフレンドリー」とは、「ユーザーがスマホでコンテンツを見たときの利便性が高い状態」です。
詳しくは後述しますが、簡単にいえば「ストレスなくスマホでコンテンツを閲覧できる状態」です。
スマホは画面サイズが小さく、パソコンと同じサイト構成にすると不便が生じます。
またブラウザの仕様により、パソコンでは問題ない一部のコンテンツがスマホに対応していない場合もあります。
端末による「ズレ」が生じるため、ユーザーに不便を感じさせないようモバイルフレンドリーなサイトを目指すことは重要です。

スタッフ
特定のWebページがモバイルフレンドリーかどうかは「モバイルフレンドリーテスト」で確認できます。
URLを入力するのみの簡単操作なのでぜひ活用してください。
2つ目の「パソコンサイトとスマホサイトのコンテンツ差をなくす」とは、「どちらで見ても同じようなコンテンツが表示されるようにすること」です。
「パソコンだけにしか特定のコンテンツが出てこない」など、できるだけ見る端末によってコンテンツに偏りがないよう注意しましょう。

スタッフ
1-3.最新のSEO情報にアンテナを張ろう

サイト運営者は一度限りのSEO施策を講じるのではなく、定期的にSEOの最新情報をチェックしなければなりません。
「しばらく放っておいたら大きく検索順位が下がっていた」ということがないよう、常にGoogleの動向にアンテナを張っておきましょう。


スタッフ
- Google 検索セントラル
- Google 検索セントラル(オフィシャルYouTubeチャンネル)
- Google Search
これらのサイトには初心者向けの説明もあればSEO上級者向けの説明もあります。
SEOをこれから始める方やSEOの知識をさらに増やしたい方におすすめです。
なおYouTube動画チャンネルではGoogleのエキスパートにビデオ通話で質問できるイベントも開催されています。
日本語でのイベントもあり、より直接的なリサーチをしたい方に大変便利です。

参照:「Japanese Google SEO Office Hours(Google 検索オフィスアワー 2021 年 03 月 25 日)」

スタッフ
2.SEO対策=Google対策!その理由は?

ここまで2022年最新のSEO情報について概説しました。
繰り返しになりますがGoogleは常に検索システムの刷新を行っています。
規模の大きなものから小さなものまでさまざまな変化があるため、サイト運営者はGoogleの視点でSEO対策をしましょう。


スタッフ
2024年4月時点で、Googleはパソコン検索でもスマホ検索でも約75%以上のシェアを占めています。
Yahoo! JAPANに関してはパソコン検索が約15%、スマホ検索が約24%とそれなりのシェアを持ちますが、Yahoo! JAPANはGoogleの検索技術を採用しているため実質的にはGoogle対策と同じラインにあります。
3.Googleはずっと「ユーザーファースト」を重視している
SEO対策つまりGoogle対策をする上で最優先に押さえるべき点があります。
それは「何よりもユーザーの益や利便性を考えてサイトを運営すること」です。
これはGoogleが公式に推奨していることです。
“1. ユーザーに焦点を絞れば、他のものはみな後からついてくる。
Google は、当初からユーザーの利便性を第一に考えています。新しいウェブブラウザを開発するときも、トップページの外観に手を加えるときも、Google 内部の目標や収益ではなく、ユーザーを最も重視してきました。”
どんな業種に関してもいえますが、ユーザーを無視したサービスは信用をなくします。
Googleが提供する検索サービスの質が悪ければいずれGoogleを使うユーザーは激減します。
Googleはサービス内に広告を出す企業からの広告収入を得て活動していますが、ユーザーがいなくなれば当然収入に悪影響が出るでしょう。
ユーザーのことを思って良質なサービスの提供を目指している部分もあるはずですが、Googleも企業である以上利益を確保しなければなりません。
その両方の理由でGoogleは常にユーザーファーストの検索サービスであれるよう日々励んでいます。
3-1.ユーザーファーストとアルゴリズムの関係

Googleがユーザーのために検索サービスを改善する方法のひとつは「アルゴリズムのアップデート」です。
先述のとおり「アルゴリズム」とは「Googleが検索順位を決定するための一連の計算方法」です。
アップデートすることでより正確でユーザー目線の検索結果を返せます。
アップデートの有用性を車のナビに例えて考えてみましょう。
ナビが渋滞を回避するルートをドライバーに教えるには一定の計算方法(アルゴリズム)が必要です。
ナビメーカーは正しいルートを教えのに最適な計算方法を編み出します。
しかし街には新しい道路やランドマークが次々できていくので、いつまでも古い計算方法でナビゲーションするわけにはいきません。
そこで計算方法を随時アップデートします。
同じようにGoogleは検索クエリ(ユーザーが検索にかけたフレーズ)に対するより優れた検索結果を表示するために、アルゴリズムをアップデートしてサービス改善を図ります。
先述のCore Web Vitalsとモバイルファーストインデックスはそのようなアップデートの例です。

スタッフ
- 「YMYL(金融や健康・法律など重要度の高いジャンル)」の変動
- 「IT」や「結婚」「恋愛」「暮らし」などのジャンルの変動

いずれにしてもGoogleがさまざまなアルゴリズムのアップデートを行うのは、基本的に「ユーザーファーストのため」と覚えておきましょう。
これは裏を返せば「ユーザーファーストの意識でSEOに取り組めば、基本的にアルゴリズムアップデートの影響を受けることはあまりない」ということでもあります。
具体的にどのようなSEO施策を意識すべきか後述します。
3-1-1.昔はユーザー無視のSEOが台頭していた



スタッフ
- リンクを売買して被リンク数を稼ぐ
- サテライトサイトを使って被リンク獲得
- 不自然な文章ながらボリュームのある記事を作るワードサラダ
- 不自然なキーワードの詰め込み
- 検索エンジンとユーザーに異なるコンテンツを表示する
いずれのブラックハットSEOもユーザーファーストとは無縁です。
このような状況を打破するためにGoogleはアルゴリズムのアップデートを通して少しずつ検索システムを精錬してきました。

スタッフ
3-2.アルゴリズムの変遷を見ればGoogleの意図がわかる

すでに何度か強調しましたが、Googleは「ユーザーファースト」を掲げてアルゴリズムをアップデートしてきました。
ここからは具体的にどのようなアップデートをしてきたのかを簡単にご紹介していきます。
すべてを取り上げることはできないため、2010年以降アップデートされた中から代表的なものをピックアップします。
なおCore Web Vitalsとモバイルファーストインデックスについてはすでに説明しているため触れません。

スタッフ
3-2-1.ハミングバードアップデート

「ハミングバードアップデート」は「会話調の検索クエリを処理する能力をアップさせたアップデート」です。
アップデート以前は、ユーザーが打ち込む会話調の検索クエリを正確に読み取ることに難がありました。
例えば「銀座の近くで泊まれる安いホテルは?」と検索にかけると、「銀座」「近く」「安い」「ホテル」と単語を区切りそれらの単語が入ったWebページの検索結果を返す感じです。
しかしアップデート後は、文脈を理解してユーザーの検索意図をもっと正確に読み取れるようになりました。
上記の例であれば「銀座の近くで安く泊まれるホテルの情報」を含む検索結果を正確に返せるようになったわけです。
Googleとユーザーとの「会話のかみ合わせ」を改善させたのがハミングバードアップデートです。

スタッフ
3-2-2.ベニスアップデート

「ベニスアップデート」は「ユーザーの検索位置を考慮した検索結果を表示するアルゴリズム」です。
ユーザーの中には自分のいる場所を特に考えずにレストランやショップを探す方もいるでしょう。
例えば宮城県仙台市宮城野区にいるユーザーが、おいしいイタリアンレストランを探そうとして単に「イタリアン おいしい」と検索するかもしれません。
地域性がまったく考慮されない状態だと全国津々浦々の有名なレストランが列挙されるかもしれません。
しかしユーザーの位置情報が加味されることで宮城野区周辺の情報を検索結果に表示できるようになります。

スタッフ
3-2-3.パンダアップデート

「パンダアップデート」は「低品質のWebページの評価を下げるアップデート」です。
具体的には以下のようなWebページを排除します。
- 自動生成された低品質なページ
- ランキング操作を狙ってキーワードを無意味に詰め込んだページ
- 無断でコピーしたページ
- 内容がない広告主体のページ
パンダアップデートは一度限りの適用ではなくこれまでに何度も手動でアップデートされてきました。(現在は自動更新)
アップデートにより一部の粗悪コンテンツのせいでサイト全体の評価が下がる現象が発生し、アルゴリズムの歴史の中では大きなインパクトを残しています。

スタッフ
3-2-4.ペンギンアップデート

「ペンギンアップデート」は「リンクの質を改善したアップデート」です。
先述のように、ブラックハットSEOの中には被リンクを売買して自サイトの検索順位を上げる手法がありました。
自作自演のような被リンクを獲得したサイトが上位表示されると、当然ユーザーにとってのベストな検索結果は望めません。
ペンギンアップデートでは価値のないリンクを集めるサイトの検索順位は下がります。
これにより良質な被リンクをもつサイトが評価されやすい状態になりました。
ペンギンアップデートもパンダアップデート同様これまでに何回も手動で実施されました。(現在は自動更新)

スタッフ
なお外部リンクに関して詳しくは以下の記事も参照してください。
関連記事:「SEО外部対策とは?5つのメリットと5つの対策ポイントを伝授」
3-2-5.モバイルフレンドリーアップデート

「モバイルフレンドリーアップデート」は「スマホで快適に閲覧できるWebページを評価するアルゴリズム」です。
先述のモバイルファーストインデックスの項目でも説明しましたが、モバイルフレンドリーなWebページはスマホ検索の利便性を高めます。
モバイルフレンドリーとは具体的に以下のような状態を指します。
- 読みやすいフォントサイズ(16CSSピクセル)を使う
- 左右に移動したりズームしたりしなくても読みやすいレイアウトにする
- スマホ未対応のソフトを使わない(「Flash」など)
- タップミスが起きやすい間隔でリンクを貼らない(リンクやボタンを近くに配置しない)
- 「インタースティシャル広告(フルスクリーン表示される広告)」を避ける


スタッフ
モバイルフレンドリーアップデートは2015年から導入されたため、2018年より適用されたモバイルファーストインデックスのいわば「先輩的存在」です。
すでに説明したとおりモバイルファーストインデックス導入前は「パソコンサイトがパソコン・スマホ検索の基準」で、導入後は「スマホサイトがパソコン・スマホ検索の基準」になります。
とはいえ導入前にも、実はモバイルフレンドリーの要素を考慮してスマホ検索の順位は調整されていました。(パソコン検索は調整なし)
つまり「モバイル重視」の動きはすでに始まっていたのです。
このアップデートに関する公式見解については、Googleの公式ブログを参照してください。
3-2-6.日本語検索アップデート

「日本語検索アップデート」は「無許可のコピーコンテンツや真偽のあやしいコンテンツなど価値がないWebページの順位を落とすアルゴリズム」です。
日本語での検索が対象になるユニークなアップデートでした。
この新しい仕様により影響を受けたのは「キュレーションサイト」です。
「キュレーションサイト」とはいわゆる「まとめサイト」で、世の中のさまざまなコンテンツをカテゴリー分けして公開するのが特徴です。
キュレーションサイトの中には、元のコンテンツを編集せずに掲載するパターンや編集・抜粋した上で掲載するパターン、その両方を使うパターンがあります。

スタッフ
コンテンツの権利を持つ相手に許可を得たり著作権法にのっとって掲載したりする場合は、キュレーションサイトに問題はありません。
一方無許可で掲載する場合や著作権法を侵害するような場合は法律上問題です。
また元のコンテンツの正確性を考えずに掲載する場合、ユーザーに悪影響が及びます。
例えば「DeNA」が運営していた「WELQ」は、正確でない医療健康情報を配信したため炎上しました。
Googleのアップデートはキュレーションサイトを名指しして実施したものではありませんでしたが、キュレーションサイトが念頭にあった可能性大です。
このアップデートに関する公式見解についてはGoogleの公式ブログを参照してください。
3-2-7.医療健康アップデート

「医療健康アップデート」は「医療や健康についての情報に関して信頼性の高いものを正しく評価するアルゴリズム」です。
医療関係者や医療機関から提供される情報が上位に来るようになりました。
医療や健康はユーザーにとって特に重要なジャンルで、Googleで「YMYL」と呼ばれる重要度の高いジャンルに位置づけられます。
需要が大きい情報だけにWebページが乱立しやすいですが、Googleはユーザーの益を確保するためにアップデートで信ぴょう性を確保しました。
このアップデートに関する公式見解についてはGoogleの公式ブログを参照してください。
3-2-8.スピードアップデート

「スピードアップデート」は「Webページの読み込み速度をスマホ検索のランキング要素に使用するアルゴリズム」です。
スマホで検索するときにスピーディーにページが表示されるとストレスがありません。
一方なかなか表示されないとすぐに離脱されます。
サービス提供が速いとうれしいのはどんな業種に関してもいえることですが、Googleはこのアップデートによりユーザーの利便性を重視していることを示しました。

スタッフ
このアップデートに関する公式見解についてはGoogleの公式ブログを参照してください。
3-2-9.BERTアップデート

「BERTアップデート」は「人間の検索クエリの意味をコンピュータが正確に理解することを可能にしたアルゴリズム」です。
「自然言語処理技術」を使って文脈をしっかり理解し、正確な検索結果を返せるようにしました。
Google自身が出している具体例を見てみましょう。
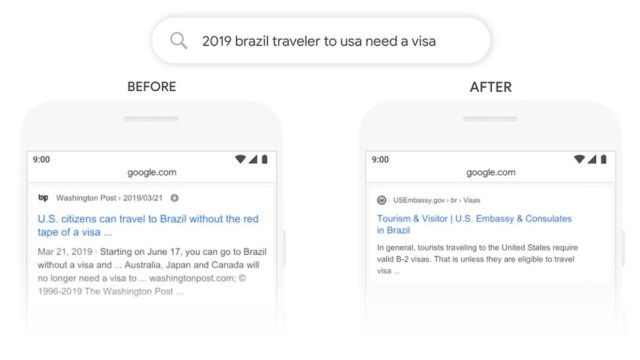
以下の画像のように “2019 brazil traveler to usa need a visa.”(2019年ブラジルの旅行者が米国へ行く場合はビザが必要)と検索にかけるとします。

参照:「Google検索が強化、文脈に沿って自然な回答。英語から順次」
「to usa」とあるため、ここでユーザーが知りたいのは「ブラジルの旅行者が米国に行く際のビザ情報」です。
しかしアップデート前、検索システムは「to」とほかの単語との関係を理解せずブラジルに旅行する米国市民に関しての結果を返していました。
アップデート後はしっかり本来の意味を認識した検索結果を表示できるようになりました。


スタッフ
このアップデートに関する詳細はGoogleの公式ページを参照してください。
4.最新SEOの重要ポイントまとめ
Googleが行ってきたアルゴリズムのアップデートを見ると、いずれもユーザーの利便性を向上する措置であったことがわかります。
このようにGoogleは言行一致でユーザーファーストを推進してきました。
サイト運営者はGoogleの姿勢を意識し、ユーザーファーストのサイト作りを心がけなければなりません。
ここからは具体的にどのようなポイントを意識すべきか、以下の5つのポイントを整理します。
- 良質なコンテンツを書く
- ユーザーエクスペリエンス(UX)を追求する
- モバイルを重視する
- テクニカルなSEOも大切
- 外部評価も意識する
4-1.良質なコンテンツを書く

最重要なポイントのひとつは「良質なコンテンツを作ること」です。
良質なコンテンツとは、Googleが提唱する「EAT」を踏まえたコンテンツのこと。
「EAT」とは、「Expertise(専門性)」「Authoritativeness(権威性)」「Trustworthiness(信頼性)」の頭文字をそれぞれ取った言葉です。

スタッフ
当たり前の話ですが、内容が薄く信頼性がないあやしいWebページはユーザーファーストとは無縁です。
素人が腐っているかもしれない素材を使ってまずい料理を出すレストランには誰も近づきません。
同じようにEATを一切考慮していないWebページが評価されることはないのです。
上位表示を目指すなら、ユーザーが知りたいと思う情報を見極めて充実した信頼できる情報を提供することが欠かせません。
なお「権威性」に関しては、ライターに何かしらの受賞歴・肩書・資格などがあればよりよいですが絶対必要とは限りません。
良質な被リンクやサイテーションを受けていれば権威性はそれなりに上がります。
4-2.ユーザーエクスペリエンス(UX)を追求する

「ユーザーエクスペリエンス(UX)を追求すること」も欠かせないポイントです。
最初に説明しましたが、ユーザーエクスペリエンスとは「Webページを見るユーザーがアクセス中に感じた利便性」です。
これはコンテンツの内容というより、Webページの表示速度やデザイン性などユーザーがWebページにアクセスして滞在している間の体験を指します。
要は「すぐに見られる!」「読みやすい!」「操作が楽!」などの体験です。
ご紹介したCore Web Vitalsはユーザーエクスペリエンスに関する最新の要素ですが、ほかにも以下のように関係要素は多くあります。
- 目次や「TOPへ戻る」ボタンなどがあって操作しやすい
- 文字サイズや行間設定が適切で読みやすい
- 文字装飾が適度にあってわかりやすい
- 全体的に好感を持てるサイトデザインだった

スタッフ
4-3.モバイルを重視する

「モバイルを重視したサイト作り」も重要ポイントです。
すでに強調したように現在はスマホを使って検索する方が非常に多いため、スマホサイトの質は必ず考慮しましょう。

スタッフ
4-4.テクニカルなSEOも大切

「テクニカルSEOを意識したサイト設計」も大事です。
「テクニカルSEO」とは「内部対策(内部SEO)」の一要素です。
SEOは大きく「内部対策」と「外部対策」に分けられ、内部対策はさらに「コンテンツSEO」と「テクニカルSEO」に分けられます。
ざっくりいうとコンテンツSEOは「良質なコンテンツを使って上位表示やアクセス数アップを目指すこと」で、テクニカルSEOはもう少し技術的なテクニックです。
例えば以下のような作業がテクニカルSEOに含まれます。
- URL正規化
- パンくずリストの設定
- XMLサイトマップの送信
- robots.txtの設定
- 構造化マークアップ
- 画像情報の適切な設定
- 重複コンテンツの対策

スタッフ
テクニカルSEOを含む内部対策について詳しくは、以下の記事もご覧ください。
関連記事:「SEO内部対策とは!?具体的なチェックポイント15を徹底解説」
4-5.外部評価も意識する

「外部評価を意識した施策」も忘れてはいけません。
「外部評価」はSEOの「外部対策」のことで、主に「良質な被リンクやサイテーションを獲得すること」を指します。
被リンクもサイテーションも外部から自サイトへ向けられた評価です。
Googleはそのような評価を「投票」に例えています。
“4. ウェブ上の民主主義は機能する。
Google 検索が機能するのは、どのサイトのコンテンツが重要かを判断するうえで、膨大なユーザーがウェブサイトに張ったリンクを基準としているからです。Google では、200 以上の要素と、PageRank™ アルゴリズムをはじめとするさまざまな技術を使用して、各ウェブページの重要性を評価しています。PageRank のアルゴリズムでは、ページ間のリンクを「投票」と解釈し、どのサイトが他のページから最高の情報源として投票されているかを分析します。この手法なら、新しいサイトが増えるたびに情報源と投票数が増えるため、ウェブが拡大するにつれて効果も高まります。”

スタッフ
外部対策に関して詳しくは、以下の記事も参照してください。
関連記事:「SEO外部対策とは?5つのメリットと5つの対策ポイントを伝授」
5.最重要のコンテンツ作成は「記事作成代行Pro」まで

ここまで最新のSEO情報を含むさまざまなSEO知識を解説しました。
細かな要素を挙げるとキリがありませんが、一番大切なのは「ユーザーファースト」の追求であることを頭の片隅で常に意識しましょう。
現在サイトを運営している方やこれからブログを始める方でSEOに強いコンテンツ製作を外注したいとお考えの方は、ぜひ「記事作成代行Pro」にご相談ください。

スタッフ
・SEO対策の豊富な実績
検索1位の実績が多数
・チームによる精度の高い記事作成
プロのライター・校閲者・ディレクターの3名による作業で質を確保
・リーズナブルな文字単価
相場(7~10円/文字)より安い4.5~9.5円の文字単価(5つの料金プランから選択可能)
各種割引の適用可能
・専属ライターが専任
SEOに通じたライターの専任で統一感のある記事を作成可能
・心理学を取り入れた記事構成
何よりも重要な「ユーザーが知りたいこと」を徹底的に見極めた記事制作
SEOのプロに記事を頼みたい方やコンテンツ制作が1人では追いつかない方など、信頼できる記事制作依頼をご希望の方は公式サイトから詳細をご覧ください。
6.まとめ
本記事では意識すべき最新SEOをご紹介しました。
SEOに関わるアルゴリズムの要素は数多くあり、すべてを完全に網羅するのは不可能です。
しかしGoogleのアルゴリズムの変遷や公式見解をみると明らかなように、SEOの核となるのは「ユーザーファースト」であることに変わりはありません。
ユーザーエクスペリエンス指標やモバイル関連のアップデートなど細かな要素はありますが、ユーザーに役立つ情報を提供することが何よりも大事です。
サイト運営者は最新のSEOに通じつつも、このGoogleの基本理念を意識してコンテンツ制作に励みましょう。

スタッフ