もう迷わない!見出しタグ(hタグ)とは?SEO効果と設定方法を具体例で紹介
- 公開日:2024.01.18
- 更新日:2025.01.31
- 記事の書き方

-
田端 健一
株式会社BRIDGEA 代表
-
- 通信業界の営業に10年携わり、多くの商品で営業成績日本一を獲得
- 独立して「記事作成代行Pro」を運営
- 「コンテンツマーケティング」や「コンテンツSEO」「記事作成代行」を行なっています。
- 多くのお客様サイトを上位表示に成功。今ではリピート案件多数
「見出しタグを適切に設定できているか不安」
「そもそも見出しタグの役割がよく分からない」
上記のような悩み・不安を抱いている方もいらっしゃるのではないでしょうか?
見出しタグは、単に文章の見た目を整えるだけでなく、検索エンジンにコンテンツの内容を伝え、ユーザーの利便性を高める効果があります。
この記事では、見出しタグの基本的な定義・SEO効果・正しい設定方法・効果的な使い方、設定する際の注意点まで、初心者の方にも分かりやすく解説します。
WebサイトのSEO対策を実施して集客や売上を増やしたい方は、ぜひチェックしてください。
目次
1. 見出しタグ(hタグ)とは?

見出しタグ(hタグ)とは、HTML文書内で見出しを表すためのタグです。
<h1>から<h6>まで、重要度に応じて6段階のレベルが用意されており、数字が小さいほど重要度の高い見出しになります。
見出しタグの役割やSEOとの関係性を適切に理解し、効果的に活用することで、SEO効果の向上が期待できます。
1-1. 見出しタグ(hタグ)の役割
見出しタグの主な役割は、コンテンツの構造を明確にし、ユーザーと検索エンジンの両方に内容を分かりやすく伝えることです。
見出しタグを適切に使用することで、ユーザーは情報を効率的に取得できるようになります。
また、検索エンジンは、見出しタグからコンテンツの主題や各セクションの重要度を把握します。
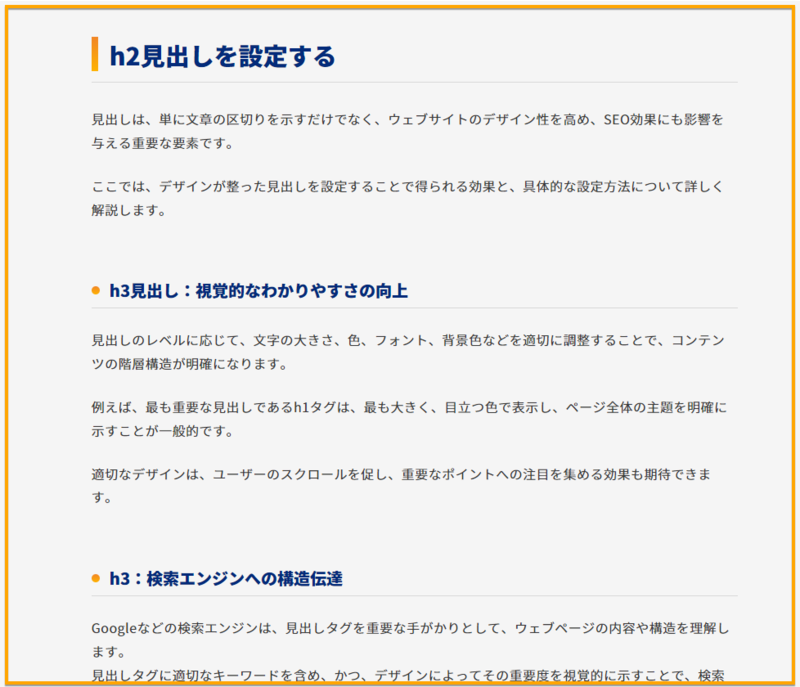
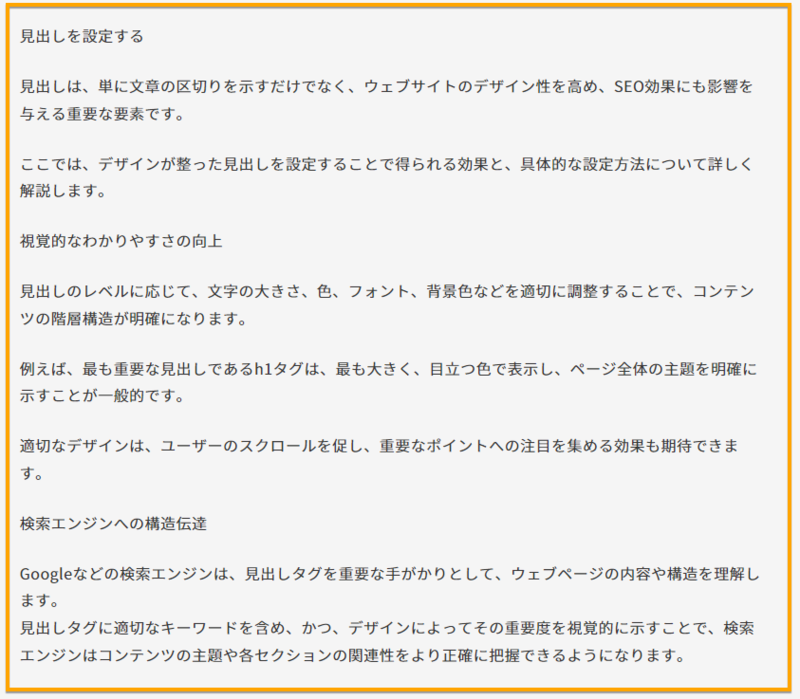
以下の図は、見出しタグがある場合とない場合との比較表です。
〇見出しを設定した場合

〇見出しを設定しない場合

見出しを設定した場合の方が、視覚的にもメリハリがありとても読みやすくなる記事に仕上がることが確認できます。
1-2. 見出しタグ(hタグ)の種類とそれぞれの違い
見出しタグには、h1からh6までの6種類があります。
それぞれのタグは、以下のように使い分けられます。
| 種類 | 意味 |
| h1 | ページ全体のタイトルを表す最も重要な見出しタグ (原則として、1ページにつき1回のみの使用が望ましい) |
| h2 | h1で示したトピック内の大見出し |
| h3 | h2で示したトピック内の中見出し |
| h4 | h3で示したトピック内の小見出し |
| h5 | h4で示したトピック内のさらに小さな見出し |
| h6 | 最も重要度の低い見出しタグ (通常はあまり使用されない) |
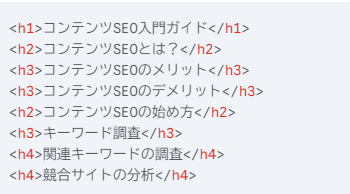
以下は見出しタグの実例です。

このように、見出しタグを適切に使い分けることで、コンテンツの階層構造を明確に示すことができます。
1-3. 見出しタグ(hタグ)とSEOとの関係性
見出しタグは、タイトルタグに次いでSEO対策での重要性が高い要素です。
検索エンジンは、見出しタグを手がかりにしてコンテンツの内容や構造を理解するため、適切に設定することで検索順位に好影響を与える可能性があります。
特に、1ページに1つのみ設定するh1タグはページ全体のテーマを示す最も重要なタグとされているため、対策キーワードを含めましょう。
また、h2タグ以下も見出しの階層構造を検索エンジンに伝える上で重要です。
記事内容部分は、見出しタグに設定された内容を補完するものであるため、見出し内容で十分に記事の内容や方向性を示す必要があります。
タグの設定において重要なポイントとなる「対策キーワード」については、以下の記事を参考にしてください。
こちらの記事もチェック
1-4. 2025年最新のアルゴリズムを反映した見出しタグの設定方法
2025年もSEOの基本は大きく変わりません。
しかし、AIモデル(BERT・LaMDA・MUM)を導入したGoogleが検索クエリとコンテンツの内容を文脈まで考慮して理解するようになっていることを把握しておきましょう。
つまり、タイトルや見出しタグだけでなく、コンテンツ全体の記載内容がGoogleからの評価に直結するということです。
最新のアルゴリズムを反映した具体的な対策は次のとおりです。
- 見出しタグはコンテンツの内容を正確かつ簡潔に表すことを意識する
- キーワードは見出しだけでなく本文中にも適切に使用する
- メインキーワードだけでなく潜在ニーズまで見出しやコンテンツに盛りこむ
- 専門用語や複雑な内容は、図表や画像などを用いて分かりやすく伝える
また、モバイルファーストインデックスを意識することも重要です。
モバイルファーストインデックスとは、スマートフォン版のページを基準にWebサイトを評価する仕組みのことです。
スマートフォン端末では画面が小さいため、内容を分かりやすく伝えるためには、見出しにて伝える必要があります。
最新のSEOのトレンドを理解するまえに、SEOの基本を網羅的に理解しておきたいとお考えの方は、以下の記事にポイントがまとまっているので参考にしてください。
こちらの記事もチェック
また、モバイルファーストインデックスについては、以下で詳細を解説しています。
こちらの記事もチェック
2. 見出しタグ(hタグ)のSEO効果

この章では「クローラーへの影響」と「ユーザビリティの向上」の2つの観点から、見出しタグのSEO効果を解説します。
見出しタグを適切に使用することで、検索エンジンとユーザー双方にメリットがあり、結果としてSEO効果の向上が期待できます。
2-1. クローラーへの影響

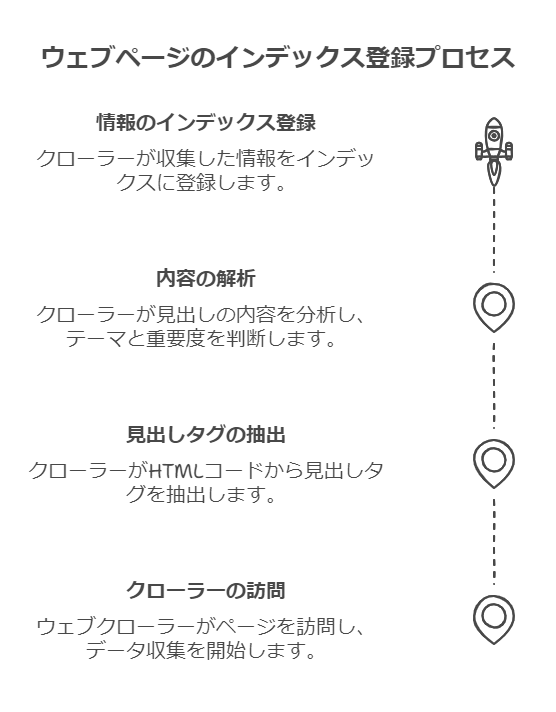
見出しタグは、検索エンジンのクローラーに対して、コンテンツの内容や構造を伝える重要な役割を果たします。
クローラーとは、Webサイトを巡回し、情報を収集するプログラムのことです。
見出しタグを適切に設定することで、クローラーはコンテンツの内容を正確に理解し、適切にインデックスできるようになります。
見出しタグは、クローラーがページをクロールする際に、重要な情報を伝える役割を果たします。
見出しのレベルが上位になればなるほど、SEOに与える影響が大きいです。
2-2. ユーザビリティの向上
見出しタグは、ユーザーがコンテンツの内容を素早く理解し、必要な情報を効率的に見つけるためにも役立ちます。
見出しタグが適切に設定されていれば、検索エンジンに記事の記載内容の概要を重点的に伝えられるためです。
さらに、見出しを設定することで冒頭に目次を設定することもできます。
目次を設定しておくと、ユーザーは読みたいと思った章にジャンプすることが可能です。
適切に見出しタグを設定すると、直帰率の低下や滞在時間の長期化などにも好影響があります。
特に画面に表示できる情報が限られるモバイルユーザーに対しては、見出しで情報を的確に伝えることが重要です。
3. 見出しタグ(hタグ)の正しい設定方法・使い方

この章では、HTMLでの記述方法・階層構造のルール・ページ内リンクの設定方法について、具体的な例を交えながら解説します。
正しく設定することで、検索エンジンとユーザーの両方に、コンテンツの内容を明確に伝えることができます。
3-1. HTMLでの記述方法
見出しタグは、HTMLで以下のように記述します。

多くの方が間違いやすいポイントとしては、h1タグを複数回使用したり、階層を飛ばして使用したりすることが挙げられます。
また、装飾目的での見出しタグの使用も望ましくありません。
装飾目的で見出しタグを設定した場合、Webページの見栄えがよくなったとしても、検索エンジンに対して誤った構造の文章を伝えることになります。
重要な個所とそうでない個所を的確に伝えられなかったり、非論理的な情報を伝えてしまったりするなどの事情から、本来受けられるはずの評価よりも低い評価を受けることになるでしょう。
見出しタグは、あくまでもコンテンツの構造を示すために使用し、装飾はCSSで行いましょう。
CSSとはWebページの見た目を装飾するための言語です。
文字の大きさや色・背景・レイアウトなどを指定して、HTMLで作成された文章を視覚的に美しく整える役割を担います。
3-2. 階層構造のルール
見出しタグは、h1から数字の小さい順に、階層構造に従って使用する必要があります。
このルールを守ることで、検索エンジンがコンテンツの構造を正しく理解します。
以下は、誤った記述の具体例です。

※本来はh2見出しの直下にはh3見出しを設定する必要があるが、h4見出しが記述されているため
このような間違った使い方は、検索エンジンがコンテンツの構造を正しく理解できなくなるため、SEOにも悪影響を及ぼす可能性があります。
WordPressなどのCMSを使用している場合、エディタの機能を使ってHTMLを記述せずに見出しタグを設置できます。
3-3. ページ内リンクの設定方法
ページ内リンクとは、ページ内の特定の場所に移動するリンクのことです。
目次から各見出しへのリンクを設定することで、ユーザーは読みたいセクションに素早く移動できます。
ページ内リンクは、サイトの利便性を高めたいときに効果的な機能です。
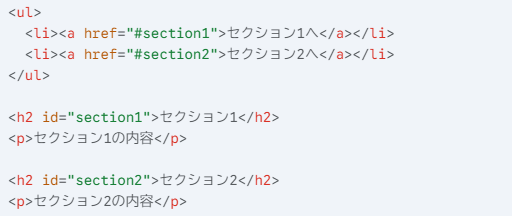
ページ内リンクを設定するには、まず、リンク先の見出しタグにid属性を設定します。
次に、目次などのリンク元に、#とid属性の値を組み合わせたURLを指定したアンカータグ<a>を記述します。
以下は、ページ内リンクの設定例です。

ページ内リンクは、以下の場面で使用すると効果的です。
- 記事の目次を設定する場合
- 特定の項目・商品・サービスについて後の章で詳細を記載している場合
- 記載した内容の悩みや疑問を解決するサービスや商品を後の章で詳しく解説している場合
ページ内リンクは、どの場所にも設定されますが、キリがよく読者が読み進めやすい見出しタグの個所に設定されるケースが一般的です。
4. 見出しタグ(hタグ)の効果的な使い方

見出しタグを効果的に使うことで、SEO効果をさらに高めることができます。
ここでは、キーワードを自然に含めるコツ、ユーザーの検索意図に沿った見出しを作成するポイント、見出しだけでコンテンツの内容が理解できるようにする工夫について解説します。
4-1. キーワードを自然に含めるコツ
SEO効果を高めるためには、見出しタグに対策キーワードを含めることが重要です。
しかし、不自然にキーワードを詰め込むと、ユーザーにとって読みにくい文章になり、離脱率の上昇や滞在時間の低下を引き起こしかねません。
特に、h3やh4などの下層の見出しにキーワードを全て使用すると、違和感が生じやすい見出し構成になるでしょう。
あくまでも、検索意図を意識して見出しを作成する必要があります。
また、キーワードを自然に含めるための具体的なコツもあります。
キーワードを自然に含めるためには、ユーザーが検索しそうなフレーズをそのまま見出しに取り入れるのが効果的です。
検索意図について詳しく知りたい方は、以下で詳細を記載しています。
こちらの記事もチェック
4-2. ユーザーの検索意図に沿った見出しを作成する
ユーザーの検索意図とは、検索時にユーザーが求めている情報や解決したいと考えている悩みのことです。
検索意図は、キーワードの種類によって異なります。
例えば、「見出しタグ とは」というキーワードで検索するユーザーは、見出しタグの基本的な定義や役割を知りたいと考えている可能性が高いです。
一方、「見出しタグ 効果的な使い方」というキーワードで検索するユーザーは、見出しタグを使ってSEO効果を高める方法を知りたいと考えている可能性が高いです。
ユーザーの検索意図を理解し、それに応える見出しを作成することで、ユーザーの満足度を高め、SEO効果を向上させることができます。
検索意図を分析するには、関連する検索クエリやサジェストキーワードを調査することが重要です。
4-3. 見出しだけでコンテンツの内容が理解できるようにする
ユーザビリティを高めるには、見出しだけでコンテンツの内容を理解できるようにすることが重要です。
見出しを読んだだけで、その下にどのような内容が書かれているのかをユーザーが理解できるように、具体的かつ分かりやすい表現を心がけましょう。
見出しを簡潔でわかりやすい表現にするためには、以下のポイントに注意しましょう。
- 具体的な言葉を使う
- 数字やデータを使う
- ユーザーのメリットを明示する
さらに、見出しの文章が長くなりすぎないようにすること、専門用語を避けてターゲット層にとって分かりやすい内容にすることも重要です。
5. 見出しタグ(hタグ)を設定する際の注意点

見出しタグはSEO対策において重要な役割を果たしますが、誤った使い方をすると逆効果になることもあります。
ここでは、見出しタグを設定する際に注意すべきポイントを解説します。
5-1. キーワードの詰め込み過ぎ
見出しタグにキーワードを過剰に詰め込みすぎると、検索エンジンからスパム行為と見なされるリスクがあります。
スパム行為と見なされると、低評価となり順位が上がりにくくなったり、検索結果に表示されなくなったりするなどのデメリットにつながります。
また、ユーザーにとっても読みにくい文章になり、逆効果です。
キーワードは、あくまでもユーザーが読みやすい文章を心がけ、その中で自然な形で含めるようにしましょう。
5-2. デザイン目的での使用
見出しタグは、コンテンツの構造を示すためのものであり、文字の大きさや色などの見た目を変更するために使用すべきではありません。
見出しタグをデザイン目的で使用するとSEOに悪影響を与える可能性があるため、デザインの調整は、必ずCSSで行いましょう。
悪い例としては、<h2 style=”color:red;”>赤い文字</h2> のように、HTMLタグ内で直接スタイルを指定することが挙げられます。
このような使い方は、本来の目的から外れています。
よい例としては、<h2>セクションタイトル</h2>と記述し、CSSでh2 { color:red; }のようにスタイルを指定する方法です。
5-3. 不適切な階層構造
見出しタグは、<h1>から<h6>まで、数字の小さい順に、階層構造に従って使用する必要があります。
不適切な階層構造は、検索エンジンがコンテンツの構造を正しく理解できなくなるため、SEOに悪影響を与える可能性があります。
5-4. hタグ内のタグの扱い
hタグ内では、基本的にテキストのみを記述することが推奨されます。
ただし、strongタグやemタグなど、テキストの一部を強調するタグは使用できます。
一方、divやpなどのブロック要素や、imgなどの非テキスト要素は、hタグ内で使用すべきではありません。
| 使用可能なタグ | 使用すべきでないタグ |
| strongタグ:テキストの太字強調 | divタグ:ブロックレベルのコンテナ要素 |
| emタグ:テキストの斜体表示 | pタグ:段落を表す要素 |
| aタグ:テキストへのリンクの設定 | imgタグ:画像を表示する要素 |
よい例としては、<h2><strong>重要なセクション</strong></h2>のように、<strong>タグを使って見出し内のテキストを強調することが挙げられます。
悪い例としては、<h2><div>セクションタイトル</div></h2>のように、<div>タグを使って見出しを囲むことが挙げられます。
6. 見出しタグ(hタグ)以外の重要なSEO要素

見出しタグはSEO対策において重要な要素の一つですが、それだけで上位表示を達成できるわけではありません。
ここでは、見出しタグ以外にも重要なSEO対策として、タイトルタグの最適化、メタディスクリプションの最適化、コンテンツの質の向上、内部リンクの最適化、外部リンクの獲得について解説します。
これらの施策を組み合わせることで、より効果的にSEO効果を高めることができます。
6-1. タイトルタグの最適化
タイトルタグを設定したテキストは、検索結果に表示されるタイトルになります。
検索ユーザーが最初に目にするものになるため、タイトルの内容によってクリック率は大きく変化します。
検索エンジンにとっても、ページの内容を理解するための重要な手がかりとなるため、SEO対策において最も重要な要素の一つです。
タイトルの内容次第で、検索順位が大きく変動することも珍しくありません。
タイトルタグを最適化する際には、以下のポイントに注意しましょう。
| 項目 | 説明 | 具体例 |
| 効果的な文字数 | 32文字以内が目安。検索結果で表示される文字数には制限があるため、重要なキーワードは前半に配置し、後半は切り捨てられても問題ないようにします。 | よい例: SEO対策に効果的なタイトルタグの付け方 悪い例: SEO対策で上位表示を狙うための効果的なタイトルタグの付け方と誰でもできる簡単な最適化方法 |
| キーワードは 前方に入れる | ユーザー、検索エンジンともに、タイトルの前方に記載されている情報を重要視する傾向があります。対策キーワードは可能な限りタイトルの前方に配置しましょう。 | よい例: 見出しタグとは?SEO効果と正しい設定方法を解説 悪い例: SEO対策に効果的!見出しタグの役割と使い方 |
| クリックしたくなる タイトルの付け方 | タイトルは、ユーザーが検索結果で最初に目にする要素であり、クリック率に大きく影響します。数字や記号を効果的に使用したり、ユーザーの興味を引くフレーズを含めたりすることで、クリック率の向上が期待できます。 | よい例: 5分で分かる!見出しタグ設定の3つのポイント 悪い例: 見出しタグについて ※タイトルが抽象的 |
また、タイトルタグはページごとに固有のタイトルをつけるようにしましょう。
タイトルの重複は、SEOにおいても悪影響を及ぼしかねないため、新たにタイトルを設定する際には既存記事のタイトルを重複しないように注意しましょう。
6-2. メタディスクリプションの最適化
メタディスクリプションとは、検索結果でタイトルの下に表示される説明文のことです。
直接的なSEO効果はないものの、ユーザーのクリック率に影響を与えるため、間接的にSEOに貢献します。
メタディスクリプションを最適化する際には、以下のポイントに注意しましょう。
| 項目 | 説明 | 具体例 |
| 効果的な文字数 | 120~160文字程度が目安。各ブラウザ(PC、SP)での表示文字数を考慮。後半部分は省略される可能性があるため、重要な情報は前半に記述。 | よい例: SEO対策に効果的な見出しタグの使い方を解説!初心者も簡単に実践できる具体例や上位表示のコツを伝授。(69文字) 悪い例: 当記事ではSEO対策で重要な役割を果たすhタグ、つまり「見出しタグ」について、初心者でも理解できるよう設定方法から効果的な使い方、注意点まで、具体例を交え詳しく解説。さらにタイトルタグやメタディスクリプションの最適化など、見出しタグ以外にも目を向けるべき重要なSEO対策についても紹介します。(180文字) |
| 対策キーワード を含める | 検索キーワードがメタディスクリプションに含まれると検索結果で太字表示され、ユーザーの目に留まりやすくなる。対策キーワードを自然な形で含める。 | よい例: 見出しタグの効果的な使い方を解説!SEO対策で上位表示を目指すためのポイントを紹介。 悪い例: 当記事では、SEO対策について詳しく解説しています。 |
| ページの内容 を要約する | ユーザーがページの内容を理解しやすいように、簡潔で分かりやすい文章で要約。ユーザーの検索意図に合致した内容を記述し、クリック率向上を図る。 | よい例: 本記事では、見出しタグの役割から、SEO効果を高める設定方法、注意点までを解説。 悪い例: 当サイトでは、Webサイト運営に役立つさまざまな情報を提供しています。 |
| クリック したくなる 文章にする | ユーザーの興味を引く、具体的かつ魅力的な文章を心がける。数字や具体的なメリットを含めると効果的。 | よい例: 見出しタグ設定の3つの注意点とは?具体例で分かりやすく解説!今すぐ実践し、SEO効果を最大化! 悪い例: 見出しタグの設定方法について説明しています。 |
例えば、「SEO対策に効果的な見出しタグの使い方を徹底解説!初心者でも簡単に実践できる具体例や、上位表示を狙うための注意点を分かりやすく説明します。」というメタディスクリプションは、「SEO対策」「見出しタグ」というキーワードを含みつつ、ユーザーのメリットを具体的に示しています。
6-3. コンテンツの質の向上
Googleは、「ユーザーの検索意図を満たすコンテンツ」を高く評価します。
質の高いコンテンツは、SEOだけでなく、ユーザーエンゲージメント(滞在時間の長さや問い合わせ件数など)の向上にもつながります。
質の高いコンテンツを作成するためには、以下のポイントに注意しましょう。
| 項目 | 説明 | 具体例 |
| 効果的な文字数 | 80~120文字程度が目安です。文字数がオーバーすると、後半部分が省略されてしまうため、重要な情報は前半に記述することが重要です。 | SEO対策に効果的な見出しタグの使い方を解説!SEO対策について詳しくない方でも簡単に実践できる具体例や、上位表示を狙うための注意点を分かりやすく説明します。 |
| 対策キーワード を含める | 検索されたキーワードがメタディスクリプションに含まれていると、検索結果で太字表示され、ユーザーの目に留まりやすくなります。対策キーワードを自然な形で含めることが重要です。 | よい例: 見出しタグの効果的な使い方を解説!SEO対策で上位表示を目指すためのポイントを紹介します。 悪い例: 当記事では、SEO対策について詳しく解説しています。 |
| ページの内容 を要約する | ユーザーがページの内容を理解しやすいように、簡潔かつ分かりやすい文章でページの内容を要約しましょう。ユーザーの検索意図に合致した内容を記述することで、クリック率の向上が期待できます。 | よい例: 本記事では、見出しタグの役割から、SEO効果を高める設定方法、注意点までを解説します。 悪い例: 当サイトでは、Webサイト運営に役立つさまざまな情報を提供しています。 |
| クリック したくなる 文章にする | ユーザーの興味を引くような、具体的かつ魅力的な文章を心がけましょう。数字や具体的なメリットを含めると効果的です。 | よい例: 見出しタグ設定の3つの注意点とは?具体例で分かりやすく解説!今すぐ実践して、SEO効果を最大化しましょう! 悪い例: 見出しタグの設定方法について説明しています。 |
6-4. 内部リンクの最適化
内部リンクとは、自分のWebサイト内の他のページへのリンクを設定することです。
適切な内部リンクは、ユーザーの利便性を高め、クローラーがサイト内を効率よく巡回するのを助けます。
内部リンクを最適化する際には、以下のポイントに注意しましょう。
| 項目 | 説明 |
| 関連性の高いページ同士を繋げる | ユーザーが求める情報にたどり着きやすいように、関連性の高いページ同士を内部リンクでつなげます。 |
| アンカーテキスト(リンクが設定されているテキスト)の最適化 | アンカーテキストには、リンク先のページの内容を的確に表すキーワードを含めましょう。ただし、不自然にキーワードを詰め込みすぎると、スパムと判断される可能性があるため注意が必要です。 |
| リンク切れに注意する | リンク切れは、EOにも悪影響を与えるため、定期的にチェックする必要があります。リンク切れが発生する原因としては、リンク先のページが削除された、URLが変更された、などが挙げられます。 |
内部リンクは、SEO対策において重要な役割を果たします。
適切な内部リンクを設定することで、ユーザビリティとクローラビリティ(検索エンジンのロボットがサイト内を巡回すること)の両方を向上させることができます。
6-5. 外部サイトから被リンク(外部リンク)を獲得する
被リンクは、検索エンジンがWebサイトの信頼性や権威性を評価する上で重要な指標となります。
被リンクは、数だけではなく質も重要です。
質の高い被リンクとは、自社サイトと関連性が高く、権威のあるWebサイトからのリンクのことです。
反対に、質の低い被リンクが増えると、SEO対策において悪影響が生じる可能性があります。
質の高い被リンクを獲得するためには、以下の対策が有効です。
- 質の高いコンテンツを作成して積極的に情報発信する
- 他のWebサイトに相互リンクを依頼する
- SNSでコンテンツを拡散する
被リンクを獲得するためには時間と労力が必要です。
質の高いコンテンツを作成し、地道に情報発信を続けることが、被リンク獲得への近道です。
7. まとめ
見出しタグは、SEO対策において重要な役割を果たす要素の一つです。
適切に設定することで、検索エンジンにコンテンツの内容を正確に伝え、ユーザーの利便性を向上させることができます。
見出しタグの効果を最大限に引き出すためには、以下のポイントを押さえることが重要です。
- 見出しタグの基本的な役割と種類を理解する
- 見出しタグを正しい階層構造で、HTMLのルールに則って使用する
- ユーザーの検索意図を理解し、それに応える見出しを作成する
- キーワードを自然な形で含める
- 見出しだけでコンテンツの内容が理解できるように、具体的かつ分かりやすい表現を心がける
- 見出しタグだけでなく、タイトルタグやメタディスクリプションの最適化、コンテンツの質の向上など、他のSEO対策と組み合わせることで、より効果を高められる
本記事で解説した内容を参考に、見出しタグを効果的に活用し、WebサイトのSEO効果を高め、検索順位向上、アクセス数増加を実現しましょう。
クオリティの高い記事コンテンツを必要としている方は、300サイト以上の実績をもつ記事作成代行Proにご相談ください。
最新のSEOを踏まえた、適切な見出しタグの設定なども実施するので、Webコンテンツからの売上アップを目指す方はぜひご相談ください。
関連記事
-

2023.09.01
【プロ直伝】記事作成おすすめツール19選!ジャンル別に紹介
九段さん 最近ブログを始めたんですが、記事の執筆って思ったより難しいですね。キーワード選びや言葉選びがなかなか大変です・・・。 記事Pro スタッフ 同じような悩みを抱えている方は多いようです。そんな時は「記事作成ツール」を利用してみてはいかがでしょうか?記事作成ツールは執筆をさまざまなアングルからサポートしてくれるツールです。種類が多く、九段さんもきっと気に入ると思いますよ。 九段さん 具体的に …
- 記事の書き方
-

2021.11.16
稼ぐアフィリエイト記事は構成で決まる!構成の重要性と作り方
九段さん アフィリエイトを始めて6ヶ月になりますが全く収入が得られません!なぜでしょう? 記事Pro スタッフ 構成からきちんと作成していますか?アフィリエイト記事は構成で約8割が決まりますよ。 というのも、構成を作る段階できちんと キーワード 読者の検索意図とターゲット 記事のゴール 見出しの順番 を決めておかないと、上位に表示されることも読者を満足させることも望めないからです。 九段さん 記事 …
- 記事の書き方